
Я Артём Бурунов, ведущий UI/UX-дизайнер в команде Platform V UI Kit в СберТехе. Наше решение позволяет легко создавать интерфейсы любого уровня сложности: от сайтов до корпоративных приложений. Мы развиваем библиотеку UI-компонентов, которые обеспечивают гибкость, доступность и масштабируемость сложных веб-интерфейсов.
Один из главных элементов, с которым мы работаем, — это система дизайн-токенов. Сегодня я расскажу, что это такое, зачем нужно, и поделюсь примером, как может развиваться структура дизайн-токенов с ростом бизнеса. На примере вымышленного ИT-стартапа разберём, как организовать дизайн-токены для проектов разного масштаба. Выясним, как, начиная с простого набора, построить систему, которая будет развиваться и при этом останется понятной для команды.
Материал будет полезен специалистам, которые используют систему дизайн-токенов в своих проектах и задумываются о её развитии.
Эволюция 1: маленький проект
Пётр получил грант и нанял на проект дизайнера, фронтендера и бэкендера. Команда начала создавать своё детище. Петр читал кучу литературы и ежедневно улучшал проект. Дизайнер бесконечно менял стили и цвета. А фронтендер судорожно искал и правил хексы, отчего MVP засветился всеми цветами радуги.
И тут на помощь пришли дизайн-токены. Благодаря им разработка становится намного проще: любые базовые характеристики стиля можно править в одном месте, и изменения будут распространяться на весь проект.
Где используется: сайт.
Цели: создание единого стиля, централизованное изменение основных параметров стиля.
Структура: минимальная система токенов — только базовые токены, такие как цвета, размеры шрифтов и отступы. Достаточно нескольких ключевых токенов, чтобы задать стиль для всего проекта.

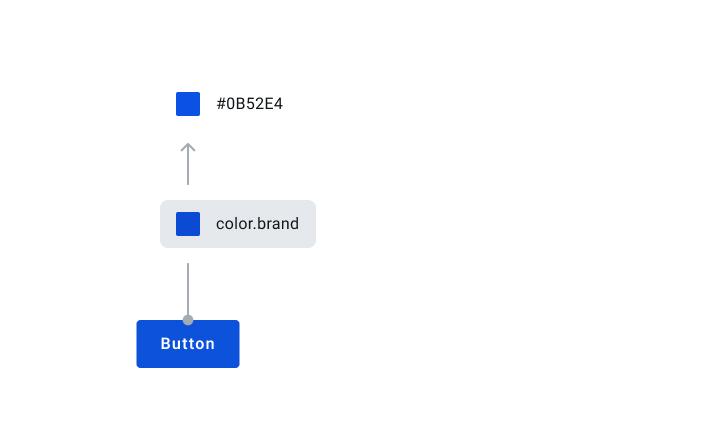
Пример структуры токенов:
{
"color": {
"brand": "#0B52E4", // Основной цвет бренда
"background": "#ffffff"
},
"typography": {
"font-family": "Arial, sans-serif"
}
}Преимущества: сокращение количества ошибок, единый пульт управления в дизайне и коде. До внедрения токенов интерфейс был хаотичным: каждый элемент оформлялся по-своему, а цвета менялись в ходе проекта. Благодаря токенам команда избавилась от бесконечного копирования хексов и несогласованности в стилях. Теперь каждый цвет и размер закреплены за своим токеном, что делает стиль унифицированным и узнаваемым.
Эволюция 2: средний проект
Проект стал популярным. Пользователи просят приложение на iOS и Android, мобильную веб-версию, и Пётр замахнулся на редизайн. Дизайнер подучился, почитал W3C, понял, что всё-таки полезно учитывать рекомендации по доступности: обозначать базовый шаг, выстраивать палитру цветов. И стал закладывать систему контрастности и шага, чтобы учесть читаемость компонентов, их различимые состояния и прочие факторы.
Требования к токен-системе значительно усложнились. Базовые токены, которые отлично работали в начале, уже не справляются с новыми задачами. Начали возникать проблемы: количество токенов заметно увеличилось, стало сложно управлять ими, обеспечивать масштабируемость системы и кроссплатформенность.
Появилась потребность в более продвинутой структуре, которая поддерживала бы разные платформы и позволила учитывать требования доступности. Токены пускают корни в XML, Jetpack Compose и Swift, а система управления токенами становится двухуровневой:
-
Референсный уровень (Ref) — описывает базовые значения: цвета, формы, тени и шрифты. Позволяет хранить основные стили, на которых строится дизайн, и легко обновлять их при необходимости.
-
Системный уровень (Sys) — определяет основные правила и роли, которые формируют характер дизайн-системы: от цвета и типографики до высоты и формы.
Двухуровневая структура позволяет легко адаптировать дизайн под разные устройства и темы, обеспечивая при этом гибкость и контроль. Разделение на референсный и системный уровни сделало систему более организованной и разделило зоны ответственности. Референсный уровень содержит основные значения, а системный уровень использует их для создания семантических токенов, что упрощает навигацию и управление.
Носители: сайт, веб-приложение, приложение для iOS и Android.
Цели:
-
поддерживать кроссплатформенные стили, чтобы приложения выглядели одинаково на всех устройствах;
-
обеспечить поддержку тем, включая светлую и тёмную, и возможность добавления дополнительных тем;
-
упростить управление доступностью за счёт привязки семантических токенов к референсным.
Структура: два основных уровня токенов, каждый со своей семантикой:

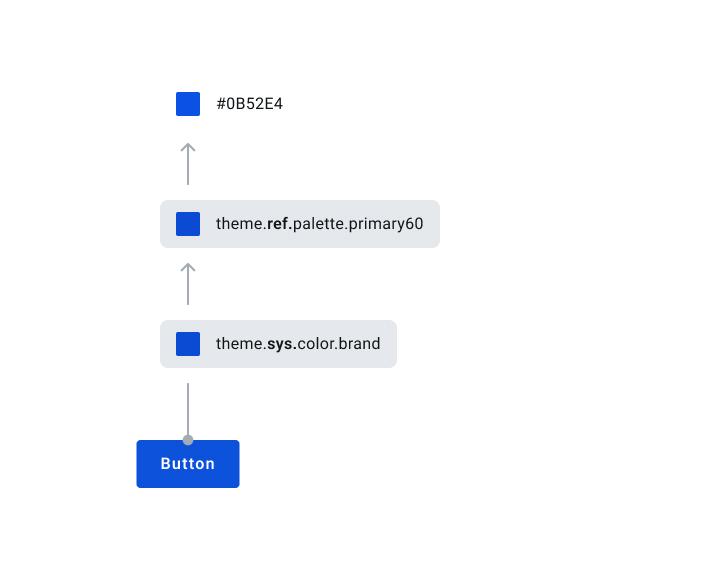
Пример структуры токенов с двумя уровнями:
{
"ref": {
"palette": {
"primary60": "#0B52E4", // Основной цвет бренда
"white": "#ffffff",
"black": "#000000"
},
"typography": {
"font-size-base": "16px",
"font-family": "Arial, sans-serif"
},
"shadows": {
"elevation-low": "0px 1px 2px rgba(0, 0, 0, 0.15)",
"elevation-high": "0px 4px 8px rgba(0, 0, 0, 0.3)"
}
},
"sys": {
"color": {
"brand": "ref.palette.primary60", // Основной цвет бренда
"text": "rgba(ref.palette.black, 0.9)",
"background": "ref.palette.white"
}
}
}Преимущества:
-
Гибкость: двухуровневая структура упрощает редизайн. Если нужно изменить, скажем, основной цвет приложения, достаточно обновить его на ref-уровне, и изменения отразятся во всей системе. Это упрощает масштабирование и обеспечивает консистентность.
-
Кроссплатформенность: команда легко адаптирует дизайн для разных платформ и создаёт компоненты, которые выглядят консистентно на всех устройствах. Инструменты вроде Style Dictionary помогают автоматически генерировать токены для разных платформ, избегая дублирования.
-
Поддержка тем: единые значения для тем вынесены на референсный уровень — строить и переключаться между светлой и тёмной темами или добавлять новые стало удобнее. Например, цвет фона или текста меняется в одном месте, а изменения автоматически применяются во всей системе.
-
Удобство: Sys-уровень обеспечивает логичную организацию стилей: разработчик легко понимает, как использовать токены для разных компонентов и платформ.
На этом этапе, благодаря системной структуре и продвинутой организации, проект становится серьёзным продуктом с гибкой, продуманной токен-системой, готовой к дальнейшему росту и поддержке новых функций.
Эволюция 3: большой проект с множеством продуктов
Пётр так ловко направлял компанию к вершине олимпа ИТ-холдингов, что его сотрудники создали ещё десяток продуктов и поделились своим UI Kit в open source.
Но есть один момент. Система с референсным и системным уровнями отлично справлялась с базовой стилизацией и поддержкой тем. Однако количество продуктов росло, функциональность расширялась, и системе стало не хватать гибкости. Требовался более глубокий подход к токен-системе.
Так система становится трёхуровневой: к референсному и системному уровням добавляется компонентный (Comp). Он позволяет решить следующие вопросы:
-
Ограниченность точечной стилизации. Уровень системных токенов может предложить лишь общий стиль с семантическими зонами ответственности. Увеличение гибкости автоматически приводит к росту количества токенов и усложнению. Компонентный уровень позволяет управлять токенами конкретного компонента и гибко подключать его к нужной зоне ответственности системного уровня.
-
Платформенные особенности. Система не позволяла настраивать стиль вплоть до компонентов. А компонентный уровень позволяет учитывать особенности каждой платформы без нарушения общей структуры.
-
Мимикрия под внешние платформы. Встраиваемые микросервисы часто должны адаптироваться под дизайн принимающей платформы, чтобы не выглядеть чужеродно. Компонентный уровень позволяет создавать и гармонично встраивать варианты компонентов, имитируя сторонние UI Kits.
-
Интеграция сторонних плагинов. Сторонние разработчики часто сталкиваются с трудностями при адаптации компонентов под свои задачи: базовая система токенов недостаточно гибкая для создания полностью кастомизируемых решений. Компонентный уровень предоставляет готовые решения для каждого типа компонента, что упрощает интеграцию сторонних плагинов и обеспечивает консистентность.
Носители: сайт, веб-приложения, приложения для iOS и Android, интеграции с внешними сервисами, плагины сторонних разработчиков.
Цели:
-
создать единую дизайн-систему для всех продуктов;
-
обеспечить гибкость на уровне компонентов;
-
упростить интеграцию новых функций и масштабирование сервисов;
-
обеспечить мимикрию встраиваемых микросервисов под внешние платформы, чтобы они выглядели органично.
Структура: трёхуровневая структура значительно расширяет токен-систему и дает максимальную гибкость на уровне компонентов.

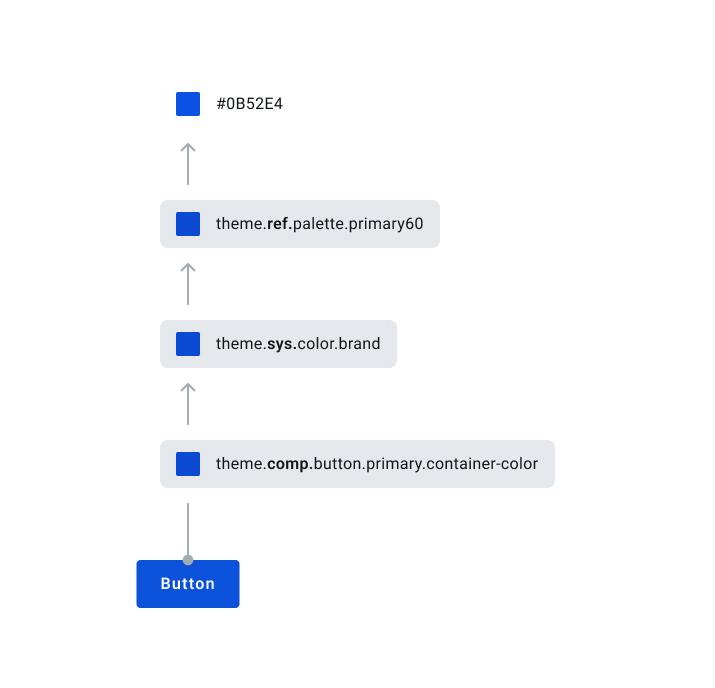
Пример структуры токенов с тремя уровнями:
{
"ref": {
"palette": {
"primary60": "#0B52E4", // Основной цвет бренда
"primary50": "#376BFC",
"primary40": "#0B52E4",
"primary30": "#003BAF",
"white": "#ffffff",
"black": "#000000"
},
"typography": {
"font-size-base": "16px",
"font-family": "Arial, sans-serif"
},
"shadows": {
"elevation-low": "0px 1px 2px rgba(0, 0, 0, 0.15)",
"elevation-high": "0px 4px 8px rgba(0, 0, 0, 0.3)"
},
"border-radius": {
"small": "4px",
"medium": "8px",
"large": "16px"
},
"spacing": {
"base": "8px",
"multiplier": {
"x1": "1", // 8px
"x2": "2", // 16px
"x3": "3", // 24px
"x4": "4", // 32px
"x5": "5" // 40px
}
}
},
"sys": {
"color": {
"brand": "ref.palette.primary60", // Основной цвет бренда
"text": "ref.palette.black",
"background": "ref.palette.white"
},
"typography": {
"body": {
"font-size": "ref.typography.font-size-base",
"font-family": "ref.typography.font-family"
},
"heading": {
"font-size": "calc({ref.typography.font-size-base} * 1.5)", // 24px
"font-family": "ref.typography.font-family"
}
},
"shadows": {
"default": "ref.shadows.elevation-low",
"hover": "ref.shadows.elevation-high"
},
"border-radius": {
"default": "ref.border-radius.medium", // 8px
"rounded": "ref.border-radius.large" // 16px
},
"spacing": {
"small": "calc({ref.spacing.base} * {ref.spacing.multiplier.x1})", // 8px
"medium": "calc({ref.spacing.base} * {ref.spacing.multiplier.x2})", // 16px
"large": "calc({ref.spacing.base} * {ref.spacing.multiplier.x3})", // 24px
"xlarge": "calc({ref.spacing.base} * {ref.spacing.multiplier.x4})", // 32px
"xxlarge": "calc({ref.spacing.base} * {ref.spacing.multiplier.x5})" // 40px
}
},
"comp": {
"button": {
"primary": {
"background-color": "sys.color.brand", // Основной цвет бренда
"text-color": "sys.color.text", // Текст
"border-radius": "sys.border-radius.default", // 8px
"padding": {
"top": "sys.spacing.small", // 8px
"bottom": "sys.spacing.small", // 8px
"left": "sys.spacing.medium", // 16px
"right": "sys.spacing.medium" // 16px
},
"font-size": "sys.typography.body.font-size", // 16px
"font-family": "sys.typography.body.font-family", // Arial, sans-serif
"shadow": "sys.shadows.default", // elevation-low
"hover": {
"background-color": "ref.palette.primary50", // Более светлый оттенок
"shadow": "sys.shadows.hover" // elevation-high
},
"active": {
"background-color": "ref.palette.primary40" // Более тёмный оттенок
},
"disabled": {
"background-color": "ref.palette.primary30", // Очень тёмный оттенок
"text-color": "ref.palette.white" // Белый текст
}
}
}
}
}Преимущества компонентного уровня:
-
Глубокая стилизация: все состояния и свойства компонента описаны в одном месте, что упрощает управление.
-
Упрощение поддержки: компонентный уровень обладает понятной структурой и содержит ссылки на системные токены, минимизируя повторяемость кода.
-
Платформенная адаптация: учитываются особенности каждой платформы (веб, iOS, Android) без нарушения общей структуры.
-
Легкая интеграция: сторонние разработчики могут легко адаптировать компоненты под свои задачи, сохраняя консистентность.
-
Мимикрия под внешние платформы: компоненты могут автоматически адаптироваться под дизайн принимающей платформы.
Трёхуровневая структура позволяет компании эффективно развивать экосистему продуктов и является важной частью дизайн-системы, устраняя несогласованность в стилях за счёт единого источника правды.
Вместо заключения
Токены — фундаментальный инструмент для создания масштабируемой и поддерживаемой дизайн-системы. Семантика уровней и логика связей приведена в статье в качестве демонстрации. Вы сами создаете семантику, близкую вашим продуктам (например уровень токенов бренда или продукта) или можете перенять подходы других библиотек.
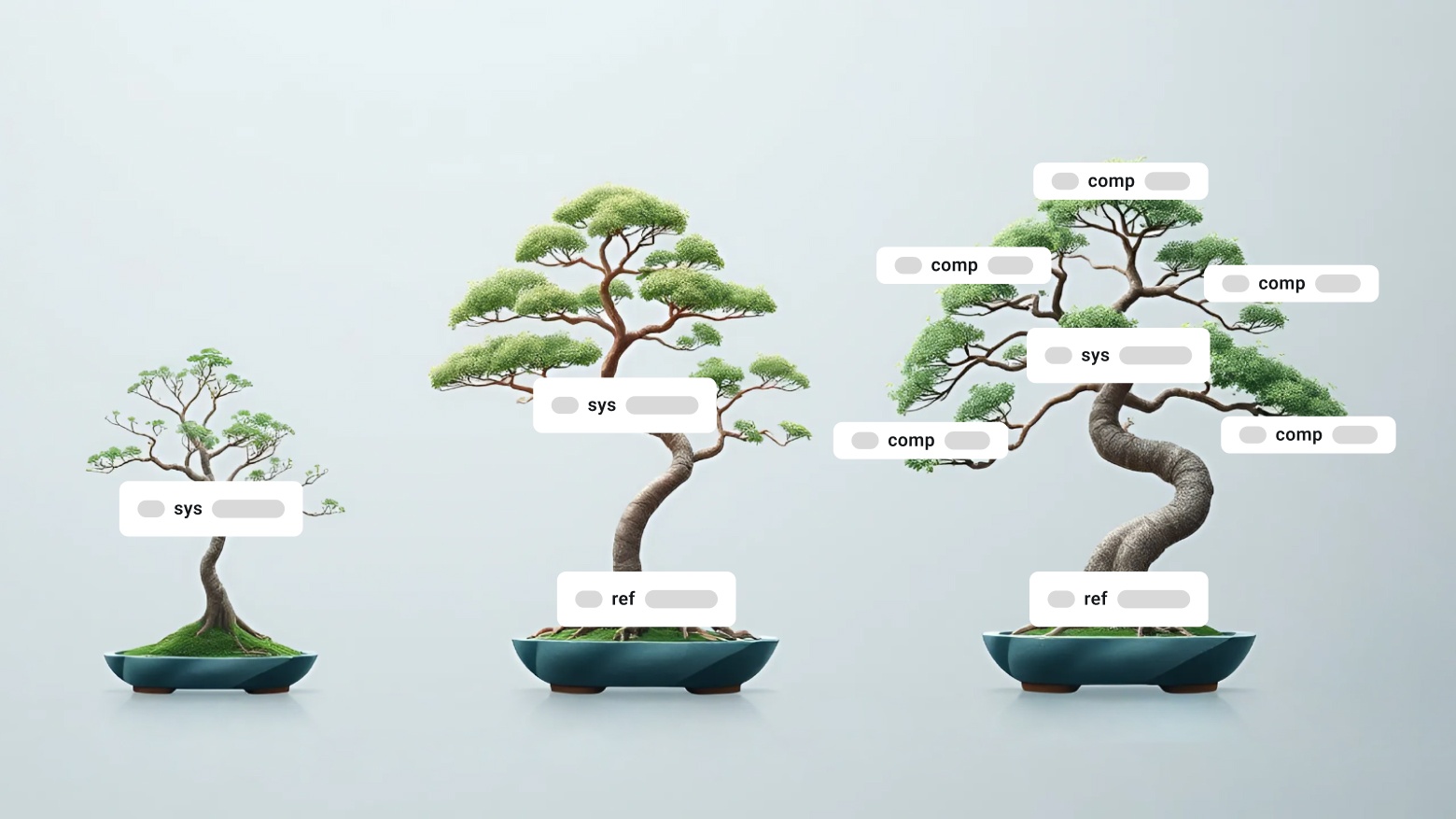
Эволюция дизайн-токенов — это путь от простого набора переменных к сложной системе, которая поддерживает множество продуктов и платформ. Токен-система —живая и гибкая структура. Ее развитие похоже на возделывание бонсая: вы следите за ней и направляете ее рост. Создание токен-системы требует внимания к деталям и регулярного ухода. Это поможет создать гибкую и масштабируемую систему, которая будет расти вместе с вашим продуктом.
Работа с дизайн-токенами актуальна уже сейчас, а в будущем нас ждут такие интересные тренды, как:
-
динамические токены: токены, которые адаптируются под контекст (например реакция интерфейса на время суток, настроение, интересы пользователя и его особенности);
-
AI-помощники: использование искусственного интеллекта для генерации и оптимизации токенов;
-
универсальные стандарты: разработка общепринятых стандартов для токенов, которые будут ускорять и повышать качество разработки.
Рекомендации:
-
Используйте семантические названия. Токены должны легко считываться, а их имена не должны дублироваться в разных уровнях, если это не оправдано архитектурой токен-системы. Например, используйте не «red», а «error»: это даст ясное понимание, где и как этот токен должен применяться.
-
Отслеживайте, в каких элементах и сочетаниях используются цвета. Учитывайте контекст применения: разные элементы могут требовать разных подходов к цветам в зависимости от их функции.
-
Токены должны быть гибкими: это поможет работать с ними на разных платформах, учитывая ограничения площадок.
-
Задокументируйте все правила использования дизайн-токенов. Это поможет новым участникам команды быстрее войти в курс дела и обеспечит единообразие в будущем.
-
Тестируйте работу токенов в реальных условиях. Убедитесь, что они корректно отображаются на всех устройствах и в разных темах.
-
Избегайте рекурсии: будьте внимательны, ссылаясь с одного токена на другой.
-
При работе с темами закладывайте сценарии статических и инверсивных токенов:
Статические (постоянные) токены не меняются при переключении светлой и темной темы и используются для элементов, которые должны оставаться неизменными (например, темный хэдер, брендовые цвета или логотипы).
Инверсированные токены максимально контрастируют с текущей темой. Часто выделяются в отдельную группу для более высокого контраста и удобства управления, например в компоненте Tooltip.
Инструменты дизайнера:
-
Guide to variables in Figma: https://help.figma.com/hc/en-us/articles/15339657135383-Guide-to-variables-in-Figma
-
Tokens Studio для передачи математических логик: https://tokens.studio/
-
Tokens Studio for Figma https://www.figma.com/community/plugin/843461159747178978
-
Pixso + Tokens Studio https://www.figma.com/community/plugin/843461159747178978
-
Построение палитры цветов: Figma plugin «Foundation: Color Generator»: https://www.figma.com/community/plugin/1024452006068794933/foundation-color-generator
Design tokens системы:
-
Material 3: https://m3.material.io/foundations/design-tokens/overview
-
Salesforce: https://www.lightningdesignsystem.com/design-tokens/
-
Adobe Spectrum: https://spectrum.adobe.com/page/design-tokens/
-
IBM Carbon Design System: https://carbondesignsystem.com/elements/color/overview/
-
Platform V UI Kit: https://gitverse.ru/sbertech/ui-kit-ce/content/develop/packages/theme/src
Статьи:
-
Design tokens explained (and how to build a design token system): https://www.contentful.com/blog/design-token-system/
-
W3C Community — Design Tokens Format Module: https://tr.designtokens.org/format/
Автор: ArtBur


