Чем мы займемся? План на сегодня такой:
-
Разберем, чем может быть полезна маркерная доска для личного пользования, саморазвития, изучения иностранных языков и пр.;
-
Реализуем виртуальную доску, которая будет “мозолить” нам глаза и не даст забыть о важном;
-
Разберем некоторые технические подробности реализации, а заодно уличим хваленые ведущие LLM в обмане;
-
Вспомним детство — порисуем на холсте.
Я рисую белым мелом на доске свой план несмело…

Одна из ключевых рекомендаций, описанная в популярной книге-бестселлере Atomic Habits (Атомные привычки), состоит в том, что необходимо максимально облегчить возможность регулярного совершения действия, которое мы хотим укоренить в качестве привычки. Например, если вы хотите выработать привычку ежедневно заниматься по учебнику английского языка, положите его на свой стол, откройте на нужной странице, приготовьте ручку и тетрадь, пусть они будут наготове и в легком доступе. Минимизируйте любые, даже, казалось бы, самые минимальные препятствия на пути к исполнению вырабатываемой привычки. Поверьте, даже таких простых препятствий, как “нужно пойти взять учебник из шкафа” или “нужно найти папку на компьютере с учебником и открыть его”, может вполне хватить, чтобы вы сказали себе: “Ай ладно, сделаю это чуть попозже” (то есть никогда).
Изучая другую, менее известную работу “Sprint: How to Solve Big Problems and Test New Ideas in Just Five Days”, посвященную быстрому прототипированию и тестированию идей, я заинтересовался практикой использования маркерной доски для повышения эффективности и производительности процесса планирования, анализа, проектирования и разработки продуктов.
Соединив идеи и рекомендации из этих двух книг, я задумался о том, чтобы использовать маркерную доску как некий “триггер”, постоянное напоминание о моих текущих личных проектах (изучение иностранного языка, выработка полезных привычек, профессиональное развитие и т. д.) и как рабочее пространство в целом, которое будет легко доступно и всегда перед глазами. Ничего нового я тут, конечно, не открыл, в этом и есть основное назначение маркерной доски.
Думаете, я пошел и купил ее? Нет, лично я не люблю засорять лишними вещами ни дом, ни свое рабочее место, пытаюсь в некоторой степени придерживаться принципов минимализма. Я не был уверен, насколько полезной окажется данная покупка и не будет ли она в итоге пылиться в дальнем углу. Поэтому я решил, почему бы сначала не попробовать использовать виртуальную доску? И, забегая вперед, скажу, что с ней я и остался, не увидев для себя дополнительной потребности в ее физическом воплощении.
Однако я сразу обнаружил и минус такого решения. Ну будет установлено приложение-доска на компьютере. А что толку, если оно не будет постоянно маячить перед глазами? Если для показа доски нужно кликнуть в трее, это уже не то, для этого нужно самому принять осознанное решение об открытии доски, о взаимодействии с ней. Основной смысл и преимущество физической доски в том, что она всегда перед глазами, независимо от твоего желания, и, таким образом, постоянно напоминает о себе, привлекает взгляд, возвращает мысли к тем задачам и целям, которые ты на ней отобразил. Казалось бы, мелкая деталь, но зачастую именно детали важны.
Вот тут у меня и появилась идея, как сделать виртуальную доску, которая будет постоянно маячить перед глазами и не даст о себе позабыть. Но сначала давайте хотя бы вкратце пробежимся по возможным сценариям ее использования, для чего она вообще нужна.
Ok, Доска, чем ты можешь быть мне полезна?
Список, представленный ниже, само собой, не является исчерпывающим. Думаю, каждый сможет найти для себя свой вариант использования, соответствующий его потребностям и целям.
Изучение иностранных языков
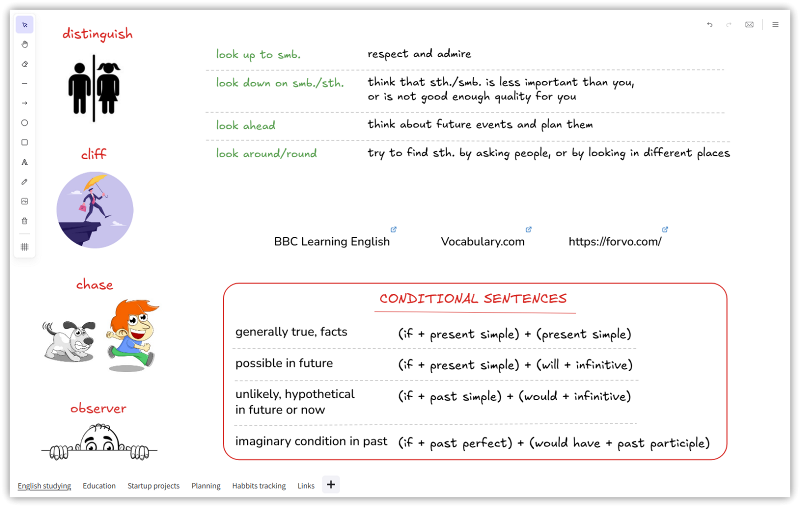
На доске вы можете записывать новые слова, фразы и выражения на иностранном языке, который изучаете. Также будет полезным выписывать грамматические и другие правила, требующие запоминания. Регулярное появление виртуальной доски у вас перед глазами позволит наиболее быстро и эффективно запомнить и усвоить необходимую информацию.

Изучение произвольной темы, запоминание
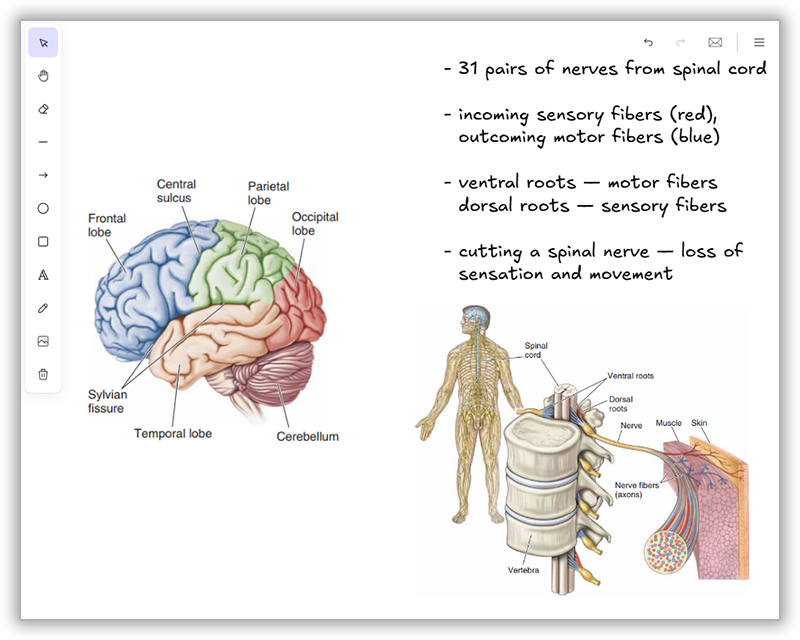
Например, на доске вы можете размещать основные понятия, тезисы и идеи изучаемой темы, рисовать структурные схемы и отображать взаимосвязи для лучшего понимания предметной области.

Планирование дел, список целей, трекер привычек
Визуальная доска, которая будет регулярно маячить у вас перед глазами, — отличное место для напоминания о списке запланированных дел или целей, для ежедневного контроля и учета формируемых привычек. Она, как неустанный личный помощник, будет постоянно напоминать о том, что вам еще нужно сделать, в то же время подкрепляя мотивацию отображением текущего прогресса выполненных задач.
Доска визуализации
Довольно популярная тема — составление своей доски визуализации. И это действительно работает. Да, это не волшебство, и по взмаху волшебной палочки у вас не появится шикарный особняк, если вы просто его разместите на своей доске. Это не магия, это обычная психология. Доска визуализации сама по себе не творит чудеса, но она помогает вам концентрироваться на поставленных целях и задачах, постоянно напоминает вам о важном, о ваших стремлениях.
Проектирование и планирование.
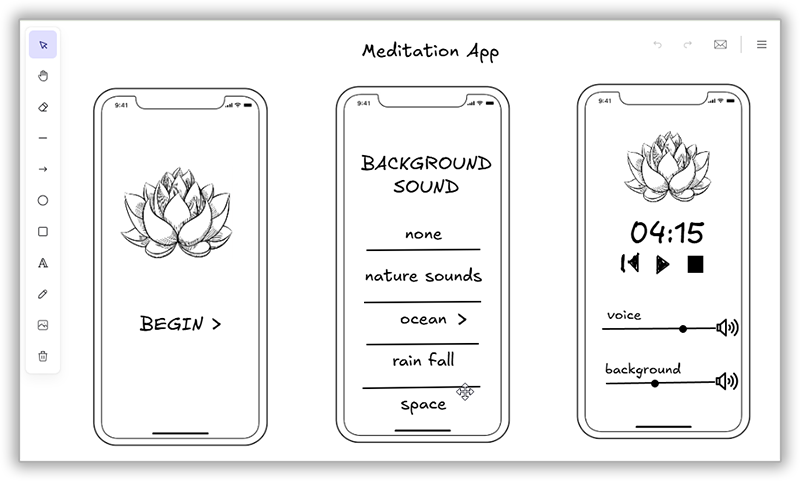
Вы можете использовать виртуальную доску для проектирования в любых областях — проектирования логики приложений, бизнес-процессов, планирования работ, планирования структуры при написании текстов и т. д.

Творческая работа и релакс
Используйте виртуальную доску в процессе вашей творческой деятельности для быстрых набросков и проработки идей. Или, наоборот, отвлекитесь от работы, погрузившись в спонтанный креативный поток, творческий релакс. Творите на доске то, что приходит в голову, просто выразите себя в вашем креативе.
От слов к делу
Вернемся к проблеме, о которой я упоминал ранее. Существенное преимущество физической доски в том, что она постоянно на виду. Имеющиеся реализации виртуальных досок страдают одним и тем же недостатком — они не находятся у вас постоянно перед глазами, вы открываете приложение только тогда, когда принимаете решение поработать с ним. Безусловно, они полезны и эффективны в работе, но они никак не помогают стимулировать и подталкивать к рабочему процессу, не помогают генерировать спонтанные идеи на ходу просто потому, что они не находятся у вас всегда под рукой.
Как решить эту проблему? Находясь за компьютером, многие из нас проводят приличную, если не большую, часть времени в интернете. И есть одна страница, которую все мы посещаем намного чаще остальных. Нет, это не та страница, о которой вы сейчас подумали :) Я говорю о странице новой вкладки. Что, если вместо этой страницы у вас постоянно будет мелькать ваша виртуальная доска? Хочешь не хочешь, а мысли будут периодически возвращаться к тем темам, вопросам и целям, которые на ней отображены.

Есть еще один нюанс, почему я решил взяться за разработку собственного решения. На данный момент вариантов реализации виртуальных досок довольно много. “Зачем же нужна еще одна?”, — спросите вы. Да, вы правы, но при этом основная их направленность — это сектор B2B. В то же время направлению B2C, т. е. использованию виртуальной доски пользователями для своих личных задач и целей, для саморазвития, обучения, уделено довольно мало внимания. Как мне кажется, в этом направлении есть вполне перспективные, еще неосвоенные пути для развития, и мне хотелось бы двигаться именно в этом направлении.
Некоторые технические нюансы реализации
Приложение реализовано на Angular 19 в виде расширения для Chrome. Для отображения всех “художеств” используется, само собой, Canvas. Все данные хранятся локально на устройстве пользователя. Ниже опишу некоторые не самые явные нюансы и проблемы, с которыми вы можете столкнуться, реализуя базовый функционал виртуальной доски. Конечно, это не все технические моменты, которые можно было бы осветить, но, чтобы слишком не раздувать размер данной статьи, пока я ограничусь лишь некоторыми.
Размытие текста и графики
Одна из первых проблем, с которой вы можете столкнуться, реализуя простейшие функции типа рисования линий, прямоугольников и т. д., — это размытие. Особенно оно хорошо заметно на тексте.
Размытие на холсте возникает из-за несоответствия между логическими пикселями (CSS-пикселями) и физическими пикселями устройства. На устройствах с высоким DPR (например, Retina-дисплеях) один логический пиксель может соответствовать нескольким физическим. Что любопытно, даже если у вас не Retina-дисплей, DPR все равно может оказаться отличным от единицы. Например, если в Windows воспользоваться встроенными специальными возможностями и увеличить масштаб текста до 120%, то Windows будет эмулировать устройство с DPR = 1.2.
Таким образом, если рассмотреть вариант с DPR = 2, один логический пиксель будет отображаться на 2×2 физических пикселей. Если внутренний размер Canvas (атрибуты width и height) задан таким же, как и размер в CSS, например, 300×150, это означает, что canvas будет в реальности растянут на область в 600×300 пикселей, что приведет к размытию.
Чтобы этого избежать, нужно масштабировать внутренний размер Canvas относительно логического css-размера с учетом DPR:
setCanvasSizeConsideringDPR(
ctx: CanvasRenderingContext2D,
w: number,
h: number,
ratio: number | undefined = undefined
) {
if (!ratio) ratio = this.getPixelRatio(ctx)
const canvas = ctx.canvas
canvas.setAttribute('width', (w * ratio).toString())
canvas.setAttribute('height', (h * ratio).toString())
canvas.style.width = w + 'px'
canvas.style.height = h + 'px'
ctx.setTransform(ratio, 0, 0, ratio, 0, 0)
}
getPixelRatio(ctx: CanvasRenderingContext2D): number {
const dpr = window.devicePixelRatio || 1
const bsr = ctx.webkitBackingStorePixelRatio ||
ctx.mozBackingStorePixelRatio ||
ctx!.msBackingStorePixelRatio ||
ctx!.oBackingStorePixelRatio ||
ctx!.backingStorePixelRatio ||
1
return dpr / bsr
}“Программисту математика не нужна”, говорили они…
Часто можно услышать мнение, что программисту математика не особо-то и нужна, а в подтверждение такому заключению приводятся доводы, мол, “вот я 10 лет в АйТи, пишу фронтенд, и ни разу математика не пригодилась”. К тому же сейчас еще и целая стая LLM появилась, готовая по твоему запросу выдать всё, что потребуется, не уступая, как заявляется, и докторам наук.
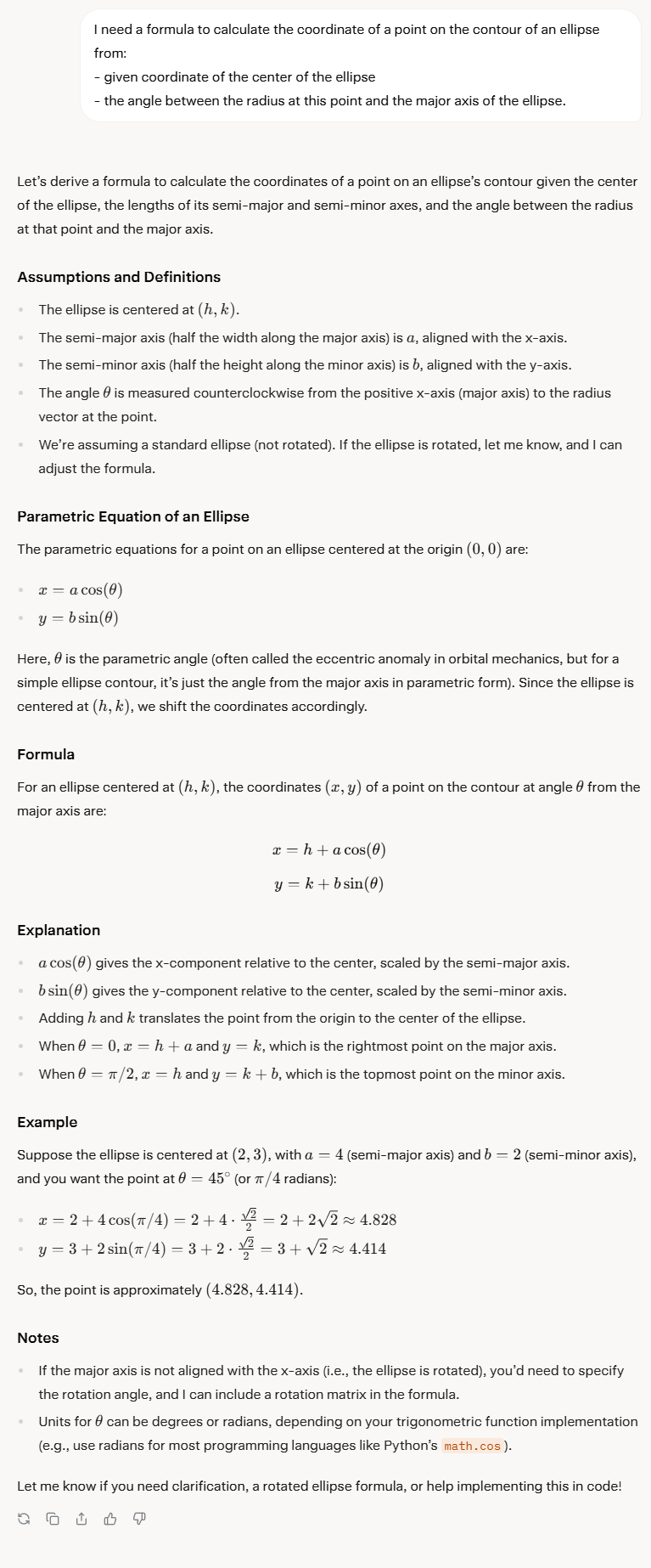
Так подумал и я, столкнувшись с задачей вычисления точки на эллипсе по заданному углу (с целью определения того, насколько далеко находится указатель мыши от контура эллипса и, соответственно, возможно ли выделение этого объекта). Зачем мне вспоминать или выводить нужные формулы, если есть LLM? Что ж, задаем вопрос, получаем ответ.
I need a formula to calculate the coordinate of a point on the contour of an ellipse from:
– given coordinate of the center of the ellipse
– the angle between the radius at this point and the major axis of the ellipse.(Мне нужна формула для вычисления координаты точки на контуре эллипса по:
– заданной координате центра эллипса
– углу между радиусом в данной точке и большой осью эллипса.)
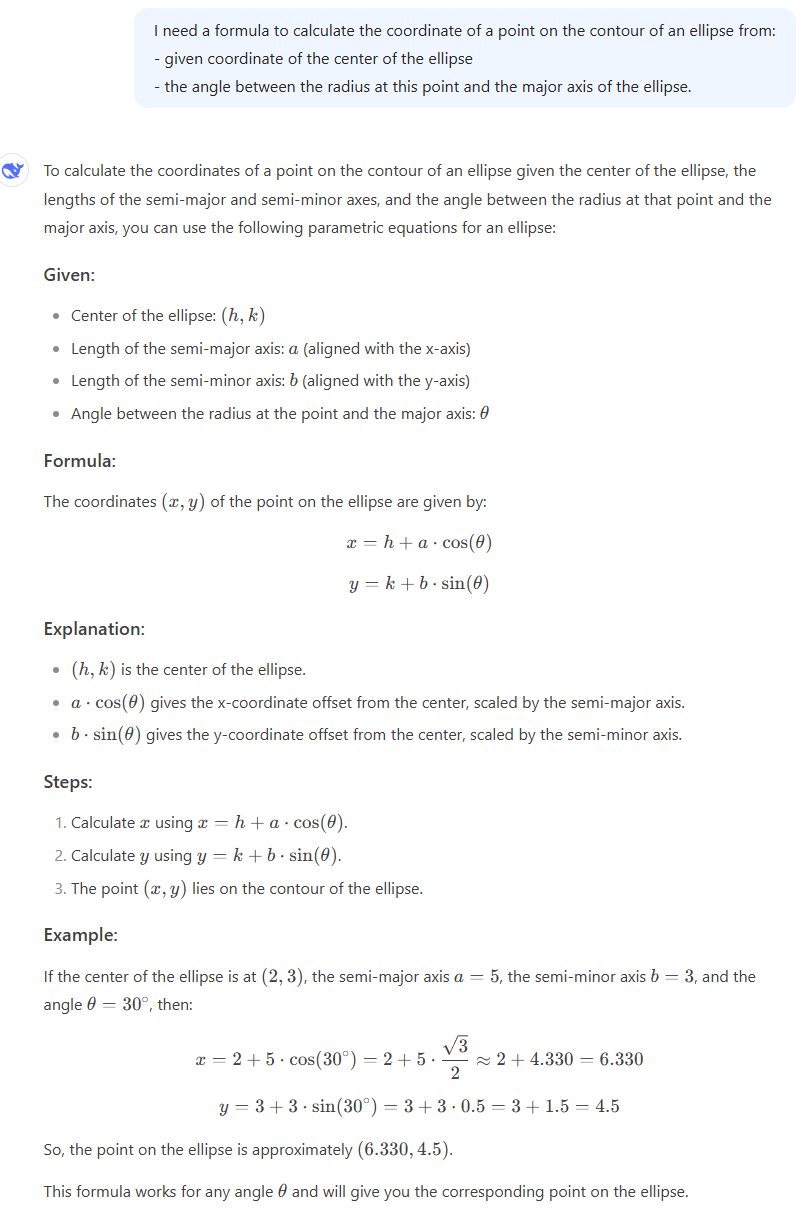
В ответ получаем вот такую формулу с комментариями, в которых, в том числе, написано, что угол — это именно тот угол, о котором я писал в своем запросе:
Скрытый текст




Причем ответ одинаковый, почти как под копирку, дают и ChatGPT 4o, и DeepSeek, и Claude 3.5 Sonnet. Применяя предложенные формулы, понимаешь — что-то не сходится, ищешь проблему в коде, запускаешь дебаг, отлавливаешь ошибку… Но в какой-то момент закрадывается мысль: “А что, если они меня просто обманули?” Но неужели они все дружно сговорились и на таком не особо сложном вопросе выдали одинаково ложный ответ? Удивительно, но это так. На последовавшее замечание: “It seems to calculate the point incorrectly. Are you sure about this formula? (Кажется, точка рассчитывается неверно. Ты уверен в этой формуле?)”, все как один сознаются в допущенной ошибке и уже выдают верный ответ.
В общем, суть ошибки в том, что они почему-то дружно путают реальный геометрический угол радиус-вектора в заданной точке на эллипсе с параметрическим углом (угол для “несплющенного” эллипса, т. е. окружности).
Ну а вот пример уже корректной реализации:
private pointToEllipseDistance(point: Point, ellipsePoints: Point[]): number {
const [topLeft, bottomRight] = ellipsePoints
const centerX = (topLeft.x + bottomRight.x) / 2
const centerY = (topLeft.y + bottomRight.y) / 2
const radiusX = Math.abs(bottomRight.x - topLeft.x) / 2
const radiusY = Math.abs(bottomRight.y - topLeft.y) / 2
const dx = point.x - centerX
const dy = point.y - centerY
if (radiusX === 0 || radiusY === 0) {
return Math.sqrt(dx * dx + dy * dy)
}
let angle = Math.atan2(dy, dx)
if (angle < 0) {
angle += 2 * Math.PI
}
const paramAngle = Math.atan2(radiusX * Math.sin(angle), radiusY * Math.cos(angle))
const ellipseX = centerX + radiusX * Math.cos(paramAngle)
const ellipseY = centerY + radiusY * Math.sin(paramAngle)
const centerToPointDistance = Math.sqrt(Math.pow(point.x - centerX, 2) + Math.pow(point.y - centerY, 2))
const centerToEllipsePointDistance = Math.sqrt(Math.pow(ellipseX - centerX, 2) + Math.pow(ellipseY - centerY, 2))
return centerToPointDistance - centerToEllipsePointDistance
}Данное приложение и сама статья писались еще до выхода Grok 3, поэтому, дописывая статью, я решил проверить и его. Он выдал то же самое, что и остальные, хотя мельком и упомянул, что угол в формуле является параметрическим углом. Но это вряд ли что-то скажет тому, кто задает вопрос.
В общем, за этими “помощниками” нужен глаз да глаз, в любой момент они могут вас подвести и запутать :)
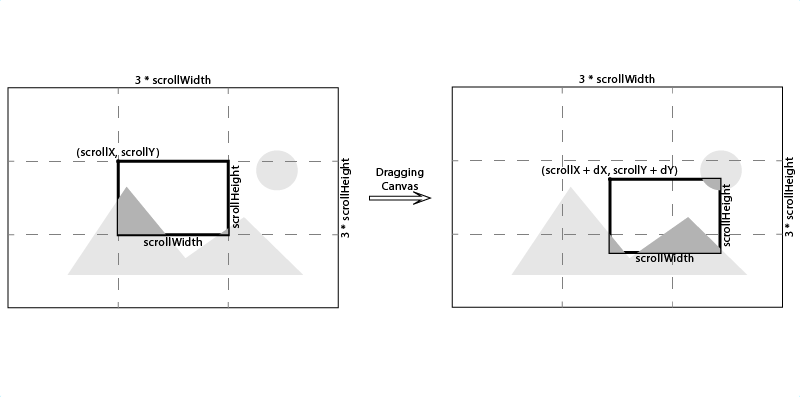
Реализация бесконечной, безразмерной доски
Чтобы реализовать бесконечный виртуальный холст для рисования, нам достаточно лишь добавить возможность смещения точки начала координат, задавая scrollX и scrollY. При этом на Canvas’е мы будем отрисовывать лишь определенную область от левого верхнего угла scrollX, scrollY до правого нижнего scrollX + canvasWidth, scrollY + canvasHeight. С самой логикой всё достаточно просто, а вот с реализацией непосредственно процесса перемещения доски могут возникнуть сложности.
Самая первая мысль: при перетаскивании доски просто смещать точку начала координат, пересчитывать координаты всех элементов и отрисовывать их в новой позиции. И это даже будет работать. Но только при малом количестве элементов на доске. Как только количество элементов начнет расти, вы сразу заметите притормаживания и зависания. Это вполне объяснимо, так как в процессе перетаскивания код для пересчета и отрисовки всех элементов будет вызываться десятки раз, что будет сильно нагружать браузер.
Более оптимальный вариант: при сдвиге доски перемещать не сами элементы, а отрендеренную картинку. Для этого мы будем использовать второй временный Canvas, на котором в самом начале перетаскивания отрисуем все элементы, извлечем картинку и на наш реальный Canvas будем выводить изображение уже с нужным нам смещением.
Может возникнуть резонный вопрос, а зачем нам вообще нужен дополнительный промежуточный Canvas, ведь картинку извлечь мы можем и с нашего рабочего холста? Дело в том, что дополнительный холст должен иметь размер в 3 раза больше, чем рабочий. Если он будет такого же размера, то при смещении точки начала координат будет перемещаться обрезанная по краям картинка. Для корректного отображения в процессе перемещения мы должны иметь запас в размере холста на одну ширину влево и вправо, а также на одну высоту вверх и вниз.

Код реализации описанного выше механизма:
dragStart() {
const viewportWidth = this.canvasContext.canvas.width
const viewportHeight = this.canvasContext.canvas.height
const canvasDragTemp = document.createElement('canvas') as HTMLCanvasElement
canvasDragTemp.width = viewportWidth * 3
canvasDragTemp.height = viewportHeight * 3
this.canvasDragTempContext = canvasDragTemp.getContext('2d')
this.restoreElements({
ctx: this.canvasDragTempContext,
scrollX: viewportWidth + this.scrollX,
scrollY: viewportHeight + this.scrollY,
})
}
drag(dx: number, dy: number) {
const viewportWidth = this.canvasContext.canvas.width
const viewportHeight = this.canvasContext.canvas.height
const sx = viewportWidth - dx
const sy = viewportHeight - dy
this.canvasContext.clearRect(0, 0, viewportWidth, viewportHeight)
this.canvasContext.drawImage(
this.canvasDragTempContext.canvas,
sx,
sy,
viewportWidth,
viewportHeight,
0,
0,
viewportWidth,
viewportHeight
)
}Заключение
В итоге на данный момент реализован базовый набор функций для виртуальной доски, а также некоторые дополнительные возможности: создание нескольких досок для удобного и быстрого переключения между задачами, привязка к сетке для более удобного и упорядоченного размещения элементов и пр.
Готовый результат уже можно испытать в действии абсолютно свободно и без ограничений. Проект доступен для установки в виде расширения Chrome: FocusBoard – New Tab Whiteboard.
Полный исходный код выложен на GitHub, проект полностью открытый и свободный.
А вы используете в своей работе, обучении, саморазвитии реальные физические или виртуальные доски? Расскажите о своем опыте, как вы их используете, для каких целей?
Автор: kanasero


