Agents 101: Как создать своего первого ИИ-агента за 30 минут
Популярность ИИ-агентов продолжает расти.
Создание собственного агента может быть сложным, ведь для этого необходимо изучить множество концепций, фреймворков и практик. Хорошая новость в том, что есть простой способ добавления агентов в приложение, и в этой статье я покажу, как это сделать. Давайте начнём.
Содержание
-
Введение: что такое ИИ-агенты.
-
Пошаговое руководство по созданию агента с использованием Copilotkit и LangGraph.
-
Реальные примеры с исходным кодом.
Примечание: Copilotkit (фреймворк для создания ИИ-помощников) недавно запустил CoAgents в партнёрстве с LangChain. Его мы и будем использовать.
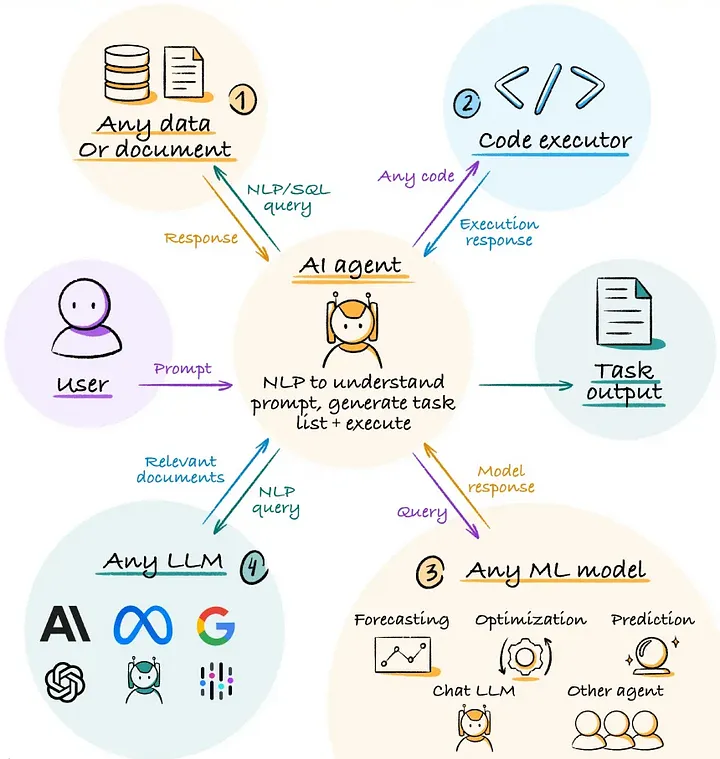
1. Что такое ИИ-агенты?
ИИ-агенты — это очень умные помощники. Вы просто говорите им, что вам нужно, а они сами разбираются, как это сделать.
LLM (языковая модель) выступает в роли «мозга» системы. Когда искусственному интеллекту [1] необходимо взаимодействовать с внешним миром, получать данные или выполнять определённые задачи, он может использовать инструменты — внешние ресурсы или API.
Они могут планировать, принимать решения и даже повышать свою эффективность со временем. Представьте их себе в качестве цифровых сущностей, которые могут наблюдать, думать и действовать — подобно тому, как люди взаимодействуют с окружающей средой, но в запрограммированной и целенаправленной манере.
Есть два основных типа ИИ-агентов:
-
Реактивные: реагируют на непосредственные входные данные из окружающей среды.
-
Проактивные: планируют для достижения долгосрочных целей.

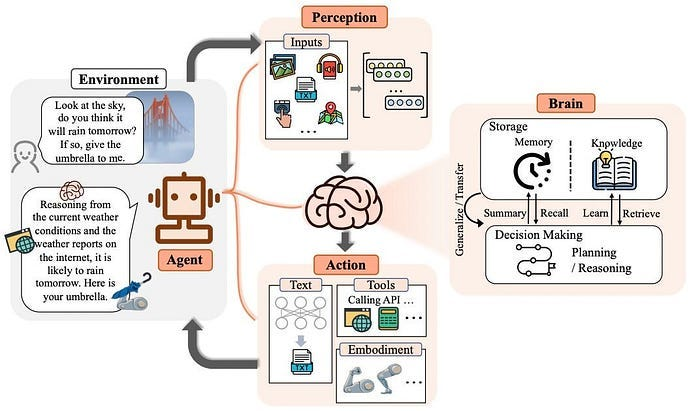
Основные компоненты ИИ-агента
В своей основе ИИ-агент состоит из следующих взаимосвязанных компонентов, которые позволяют ему воспринимать окружающую среду, анализировать, действовать и обучаться:
-
Восприятие [2] (Perception) — сбор и интерпретация данных из окружающей среды.
-
Анализ (Reasoning) — анализ информации для принятия решений.
-
Действие (Action) — выполнение задач на основе принятых решений.
-
Обучение [3] (Learning) — адаптация и улучшение производительности на основе прошлого опыта [4], при помощи алгоритмов машинного обучения.
-
Интерфейс взаимодействия (Communication Interface) — взаимодействие с другими агентами или системами через NLP (обработку естественного языка) и протоколы.
-
Память [5] (Memory) — хранение прошлых данных и знаний для будущего использования.
-
Профилирование (Profiling) — процесс сбора агентом данных из окружающей среды.
Формулировки могут различаться в зависимости от источника, но суть остаётся неизменной.

Чем не являются ИИ-агенты
Многие начинающие пользователи не до конца понимают, что из себя представляют ИИ-агенты. Пара важных уточнений:
-
Они не «думают» как люди, а лишь следуют шаблонам.
-
Они не всегда точны — могут «галлюцинировать» (генерировать неправдоподобные или неверные данные) и допускать ошибки [6].
Кроме того, они не всегда нужны. Если вы уже знаете все возможные действия пользователя, просто запрограммируйте их. Например, пользователь нажимает кнопку для бронирования номера в отеле → покажите доступные даты → подтвердите бронирование. В этом случае искусственный интеллект вообще не нужен.
Простое правило: если задача является рутинной, основана на чётких правилах или требует 100% точности, ИИ-агенты — не лучший выбор.
Теперь перейдём непосредственно к созданию.
2. Пошаговое руководство по созданию ИИ-агента с использованием Copilotkit и LangGraph
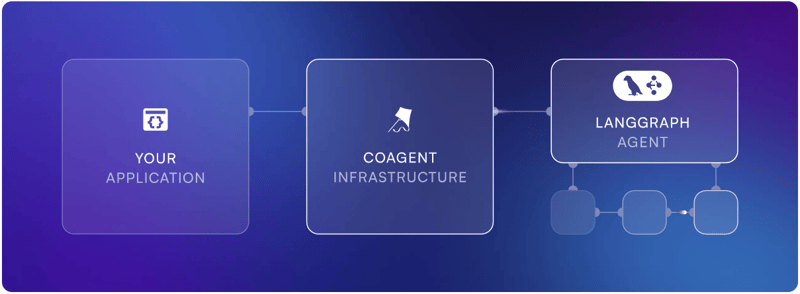
CopilotKit [7] — это фреймворк для интеграции ИИ-копилотов в продукты. Он предлагает React-компоненты для ИИ-чата, генеративный UI и автодополнения, а также среду выполнения, которая улучшает ИИ-агентов за счёт контекста, инструментов и навыков, основанных на поведении [8] пользователя. Недавно они анонсировали CoAgents (находится на стадии бета-тестирования).
С помощью LangGraph SDK + CoAgents (Copilotkit) [9] разработчики могут быстро создавать приложения такого типа для любой сферы. Необходимо создать LangGraph-агента, адаптированного под ваш рабочий процесс, а затем использовать CoAgents для интеграции пользовательских действий и генеративного UI.
Кроме того, всё это работает в рамках чёткой структуры для управления агентами внутри вашего приложения (благодаря LangGraph). Вы получаете всё необходимое, включая:
-
Общее состояние данных (Агент ↔ Приложение)
-
Агентно-генеративный интерфейс
-
«Человек в процессе» (Human-in-the-Loop)
-
Действия в реальном времени на фронтенде
-
Управление агентом (чекпоинты LangGraph)
Вы можете узнать больше на странице copilotkit.ai/coagents [10], где также есть наглядные диаграммы, которые помогут вам лучше понять процесс.

Для быстрого ознакомления с темой посмотрите это 2-минутное видео от Atai (сооснователя Copilotkit)
Если хотите изучить всё самостоятельно, следуйте официальному руководству [11]. Но если не хотите, я подробно объясню все шаги.
Если у вас уже есть LangGraph-агент, вы можете сразу перейти к шагу 3. Здесь мы начнём с клонирования стартового репозитория, чтобы быстро приступить к работе.
Чтобы не перегружать статью деталями, я не буду рассматривать каждую мелочь. Вы можете прочитать об этом в учебном разделе документации [12], включая терминологию, концепции и многое другое.

Шаг 1: Клонируем стартовый репозиторий
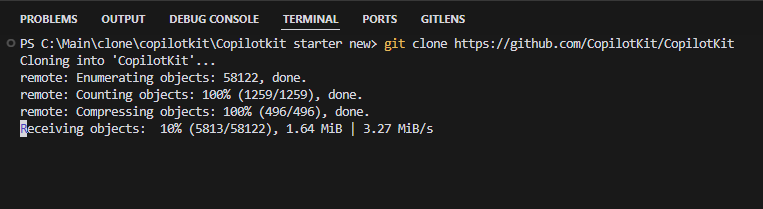
Так как у нас пока нет агента, начнём с клонирования стартового репозитория [13] coagents из GitHub CopilotKit.
git clone https://github.com/CopilotKit/CopilotKit
cd CopilotKit/examples/coagents-starter/agent-py
Я создал новую чистую директорию, чтобы было проще разобраться. Вы можете следовать тем же шагам с клонированным репозиторием.
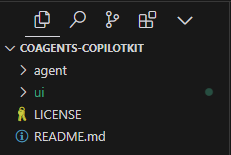
Вот как будет выглядеть наша структура папок проекта: директория agent будет содержать LangGraph-агента, а директория ui будет содержать фронтенд-приложение.

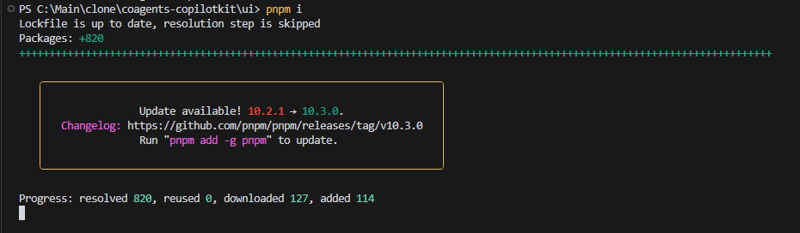
Если у вас нет фронтенда, вы можете создать новое Next.js-приложение с TypeScript, а затем установить пакет Copilotkit для React. В клонированном репозитории это уже есть, поэтому вам нужно только установить зависимости с помощью команды pnpm i в директории ui.

// Создаём Next.js-приложение с TypeScript
npx create-next-app@latest ui --typescript
// Устанавливаем пакеты Copilotkit
npm install @copilotkit/react-ui @copilotkit/react-coreПакеты CopilotKit позволяют агенту взаимодействовать со значениями состояния React и принимать решения внутри приложения.
Запустите фронтенд с помощью команды pnpm run dev
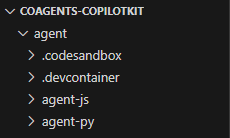
Если вы хотите использовать LangGraph JS [14], используйте директорию agent-js. В рамках этого руководства я буду использовать Python-версию (agent-py).

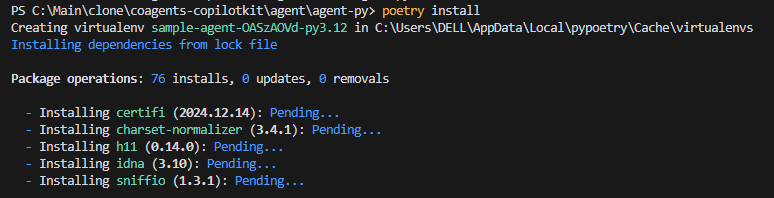
Внутри директории agent-py установите зависимости проекта с помощью Poetry [15].
cd agent/agent-py
poetry install
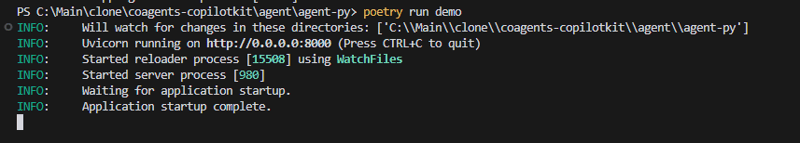
После установки зависимостей запустите демо с помощью команды: poetry run demo

Шаг 2: Добавьте необходимые API-ключи
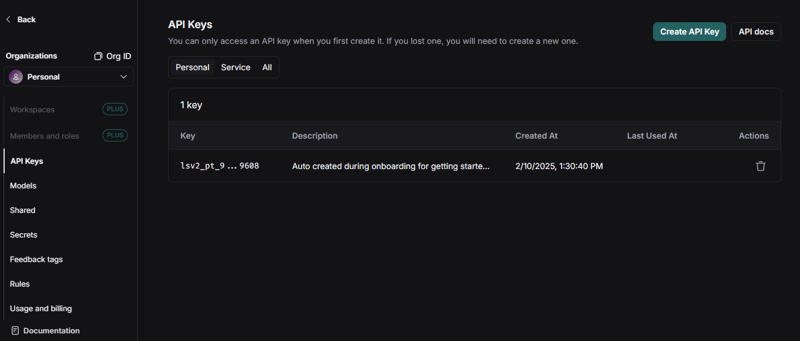
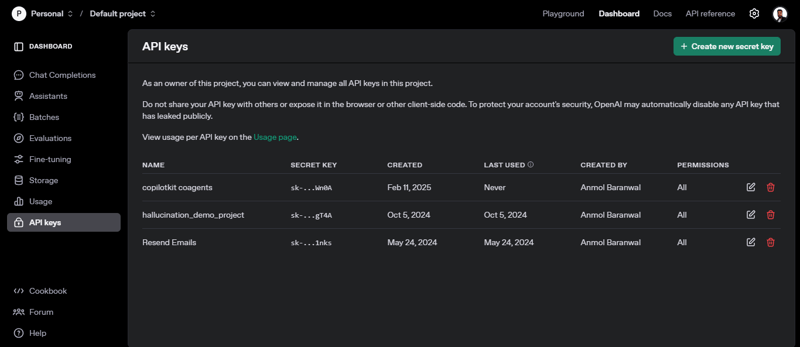
Создайте файл .env в директории agent-py. Затем добавьте OpenAI API-ключ [16] и LangSmith API-ключ [17] в файл .env. Я приложил ссылки на документацию, чтобы было проще следовать инструкциям.
Формат файла будет следующим:
OPENAI_API_KEY=your_openai_api_key
LANGSMITH_API_KEY=your_langsmith_api_key

Шаг 3: Запуск LangGraph-агента
Есть несколько способов запуска агента, например, Self-hosted (FastAPI) — поддерживается только для Python-агентов, или развёртывание на LangGraph Platform — следуйте официальному руководству [18] для продакшена.
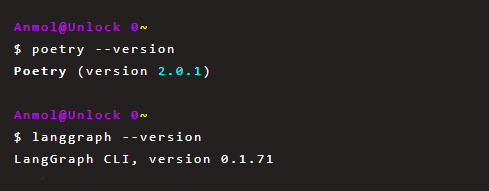
В рамках этой статьи мы будем использовать локальную разработку, где мы используем LangGraph CLI [19] для запуска сервера разработки и сессии LangGraph Studio.
Для этого метода понадобится аккаунт LangSmith [20]. Убедитесь, что Docker установлен в системе, а затем установите CLI с помощью команды: pip install langgraph-cli

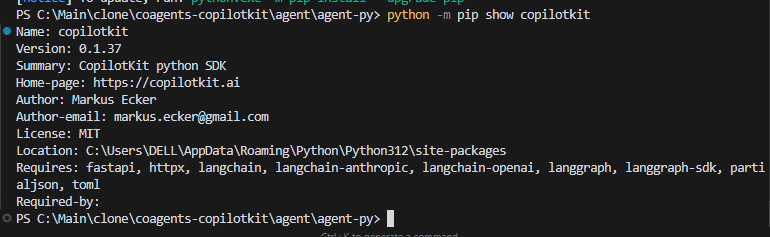
Перед запуском основной команды убедитесь, что установлен CopilotKit. Это можно проверить с помощью команды:
python -m pip show copilotkit
Если он не установлен, выполните:
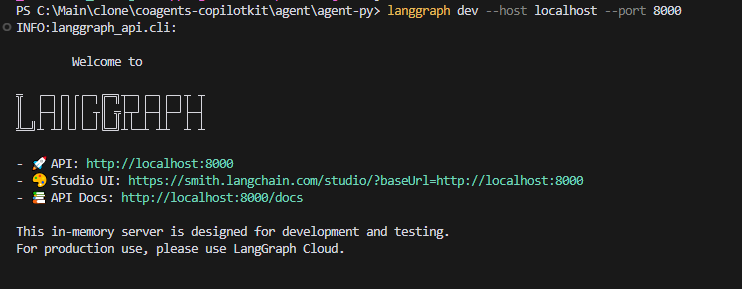
python -m pip install copilotkitЗатем просто запустите следующую команду для локального запуска:

Эта команда запускает сервер разработки LangGraph и использует файл langgraph.json для загрузки настроек, таких как маршруты, узлы и поведение [21] агента.

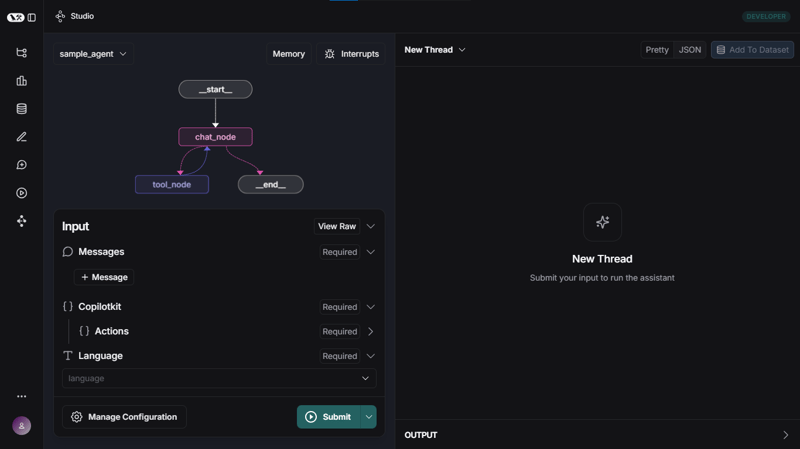
Если всё работает успешно, вы получите локальную LangGraph Studio. Она помогает визуализировать шаги: например, как узел steps_node выполняет поиск результатов, суммирует их и извлекает ключевые моменты.
Вы можете запускать и тестировать различные потоки в интерактивном режиме, а также отлаживать проблемы с пошаговым выполнением.


Шаг 4: Подключение LangGraph-агента к CopilotKit
Теперь вам нужно подключить LangGraph-агент к CopilotKit, используя либо локально размещаемую облачную среду выполнения, либо Copilot Cloud (рекомендуется), который мы будем использовать здесь.
С Copilot Cloud [22] нужно подключить удалённый эндпоинт к LangGraph-агенту. Если вас интересует самостоятельный хостинг (FastAPI) или платформа LangGraph, читайте документацию [23].
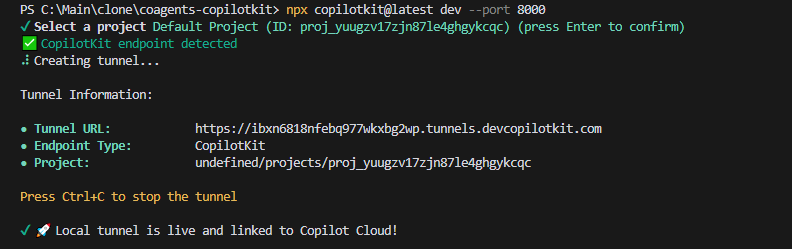
Мы настроим это локально с использованием LangGraph Studio. При локальном запуске LangGraph-агента вам нужно открыть туннель, чтобы Copilot Cloud мог к нему подключиться. Используйте следующую команду:
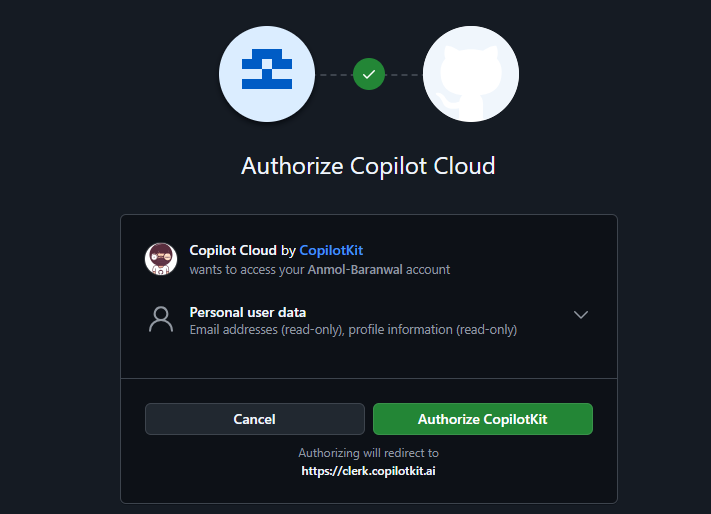
npx copilotkit@latest dev --port 8000Вам будет предложено установить пакет copilotkit, а также пройти аутентификацию в Copilot Cloud, если вы ещё этого не сделали.

Как видите, локальный туннель активен и подключён к Copilot Cloud.

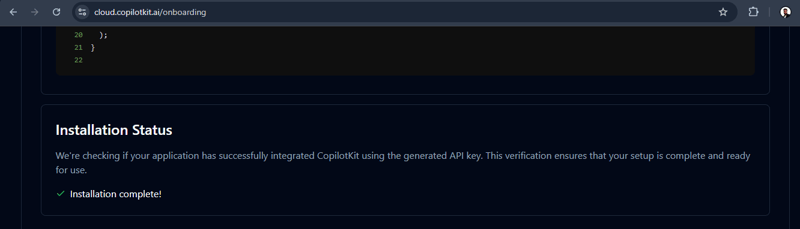
Вы также получите подтверждение на CopilotKit Cloud Dashboard.

Шаг 5: Настройка провайдера CopilotKit
Компонент <CopilotKit> должен охватывать те части вашего приложения, которые взаимодействуют с Copilot. В большинстве случаев лучше всего разместить его вокруг всего приложения, например, в файле layout.tsx.
Вы можете найти его в ui/app/layout.tsx. API-ключ вы получите в CopilotKit Cloud, доступном по адресу cloud.copilotkit.ai [24].
import type { Metadata } from "next";
import { CopilotKit } from "@copilotkit/react-core";
import "@copilotkit/react-ui/styles.css";
import "./globals.css";
export const metadata: Metadata = {
title: "CoAgents Starter",
description: "CoAgents Starter",
};
export default function RootLayout({ children }: { children: any }) {
return (
<html lang="en">
<body>
{/* Используйте публичный API-ключ, который вы получили от Copilot Cloud */}
<CopilotKit
agent="sample_agent" // зафиксируйте агента как sample_agent, так как у нас есть только один агент
// runtimeUrl="/api/copilotkit"
showDevConsole={false}
publicApiKey="<your-copilot-cloud-public-api-key>"
>
{children}
</CopilotKit>
</body>
</html>
);
}Поскольку мы используем Copilot Cloud, нам не нужно указывать свойство runtimeUrl в компоненте CopilotKit и указать действительный API-ключ.
В этом примере мы используем только одного агента, но если вы хотите запустить несколько LangGraph-агентов, ознакомьтесь с официальным руководством по Multi-Agent [25].
Шаг 6: Настройка Copilot UI
Последний шаг — использование UI-компонентов CopilotKit для отображения чата с вашим агентом. В большинстве случаев это делается рядом с основными компонентами страницы, например, в файле page.tsx.
import "@copilotkit/react-ui/styles.css";
import { CopilotPopup } from "@copilotkit/react-ui";
export function YourApp() {
return (
<main>
<h1>Your main content</h1>
<CopilotPopup
labels={{
title: "Popup Assistant",
initial: "Hi! I'm connected to an agent. How can I help?",
}}
/>
</main>
);
}В клонированном репозитории используется CopilotSidebar с предустановленными стилями. Любой из вариантов подходит, я использовал этот, чтобы было проще понять.
Если вам нужны другие интерфейсные компоненты для чата (например, CopilotPopup, CopilotChat), ознакомьтесь с руководством по Agentic Chat UI [26].
Всё готово. Поздравляем!
Вы успешно интегрировали LangGraph-агента в приложение. Для начала попробуйте задать агенту несколько вопросов.
В следующем разделе мы рассмотрим несколько примеров приложений, которые можно создать с помощью LangGraph и CopilotKit.
3. Реальные примеры с исходным кодом
Вы можете создать множество интересных ИИ-агентов, так что давайте рассмотрим несколько примеров. Все они включают исходный код (репозитории на GitHub).

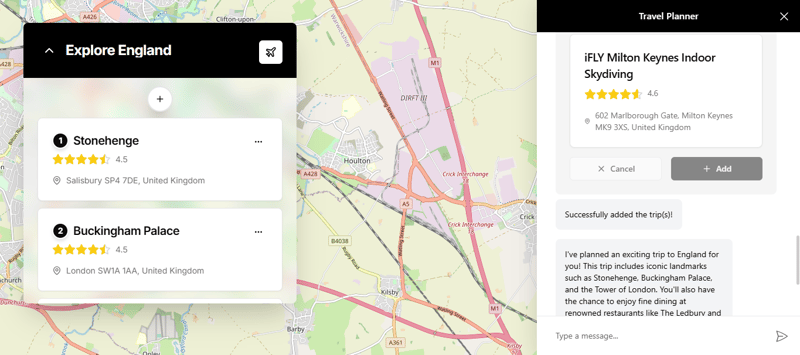
Это руководство поможет создать приложение для планирования путешествий с использованием CopilotKit, LangGraph и Google Maps API. Агента можно попросить: «Запланируй поездку в Англию», и он предоставит все необходимые детали.
gitHub-репозиторий [28] ··· документация [29] ··· демо-версия [30]
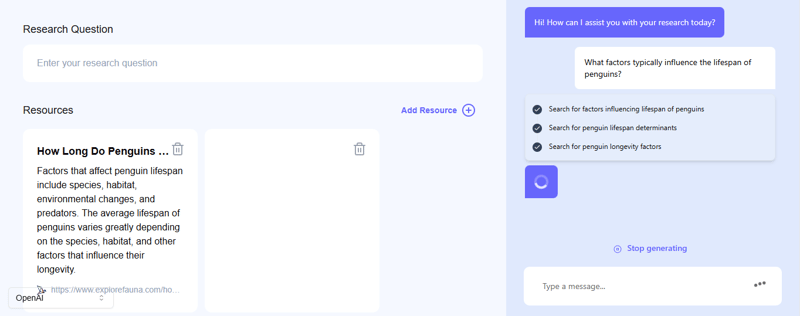
2. Исследовательский холст (Research Canvas) [31]

Вы можете создать виртуального помощника для исследований, который имеет общее состояние с пользовательским интерфейсом. Он использует LangGraph и CoAgents (CopilotKit).
gitHub-репозиторий [32] ··· демо-версия [33]
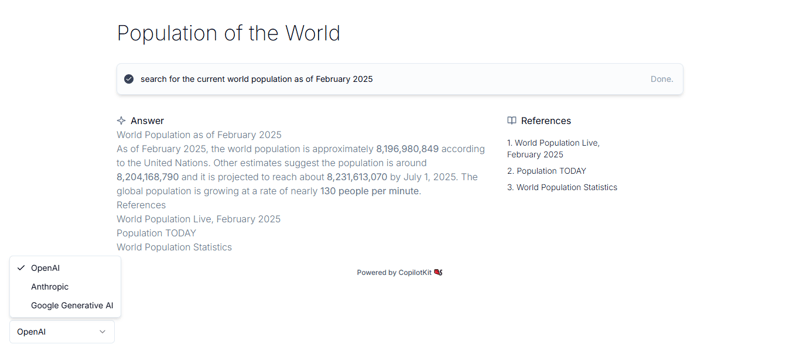
3. Аналог Perplexity [34]

Ознакомьтесь с этим обучающим руководством, чтобы создать приложение в стиле Perplexity с использованием LangGraph, Tavily и CopilotKit.
gitHub-репозиторий [35] ··· демо-версия [36]
Другие примеры ищите в официальном репозитории [37] CopilotKit.
Поделитесь в комментариях, если у вас есть другие идеи или опыт создания подобных агентов.
В завершение напоминаем об открытых уроках, которые бесплатно пройдут в рамках онлайн-курсов Otus в ближайшее время:
-
27 февраля. «Знакомство с веб-разработкой на FastAPI». Подробнее [38]
-
3 марта. «Основы A/B тестирования для выбора ML модели». Подробнее [39]
Список всех уроков по разработке, тестированию и искусственному интеллекту смотрите в календаре. [40]
Автор: kmoseenk
Источник [41]
Сайт-источник BrainTools: https://www.braintools.ru
Путь до страницы источника: https://www.braintools.ru/article/12601
URLs in this post:
[1] интеллекту: http://www.braintools.ru/article/7605
[2] Восприятие: http://www.braintools.ru/article/7534
[3] Обучение: http://www.braintools.ru/article/5125
[4] опыта: http://www.braintools.ru/article/6952
[5] Память: http://www.braintools.ru/article/4140
[6] ошибки: http://www.braintools.ru/article/4192
[7] CopilotKit: https://github.com/CopilotKit/CopilotKit
[8] поведении: http://www.braintools.ru/article/9372
[9] CoAgents (Copilotkit): https://www.copilotkit.ai/coagents
[10] copilotkit.ai/coagents: http://copilotkit.ai/coagents
[11] официальному руководству: https://docs.copilotkit.ai/coagents/quickstart/langgraph
[12] документации: https://docs.copilotkit.ai/coagents/concepts/agentic-copilots?experience=new
[13] репозитория: https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-starter
[14] LangGraph JS: https://langchain-ai.github.io/langgraphjs/
[15] Poetry: https://python-poetry.org/docs/
[16] OpenAI API-ключ: https://platform.openai.com/api-keys
[17] LangSmith API-ключ: https://docs.smith.langchain.com/administration/how_to_guides/organization_management/create_account_api_key#api-keys
[18] официальному руководству: https://langchain-ai.github.io/langgraph/cloud/deployment/cloud/
[19] LangGraph CLI: https://langchain-ai.github.io/langgraph/cloud/reference/cli/
[20] аккаунт LangSmith: https://smith.langchain.com/
[21] поведение: http://www.braintools.ru/article/5593
[22] Copilot Cloud: https://cloud.copilotkit.ai/onboarding
[23] документацию: https://docs.copilotkit.ai/coagents/quickstart/langgraph?copilot-hosting=copilot-cloud&lg-deployment-type=LangGraph+Platform#add-a-remote-endpoint-for-your-langgraph-agent
[24] cloud.copilotkit.ai: http://cloud.copilotkit.ai
[25] официальным руководством по Multi-Agent: https://docs.copilotkit.ai/coagents/multi-agent-flows
[26] Agentic Chat UI: https://docs.copilotkit.ai/coagents/agentic-chat-ui
[27] ИИ-агент для планирования путешествий: https://dev.to/copilotkit/build-an-ai-travel-planner-with-copilotkit-langgraph-google-maps-api-32fm
[28] gitHub-репозиторий: https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-travel
[29] документация: https://docs.copilotkit.ai/coagents/tutorials/ai-travel-app
[30] демо-версия: https://examples-coagents-ai-travel-app.vercel.app/
[31] Исследовательский холст (Research Canvas): https://docs.copilotkit.ai/coagents/videos/research-canvas
[32] gitHub-репозиторий: https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-research-canvas
[33] демо-версия: https://examples-coagents-research-canvas-ui.vercel.app/
[34] Аналог Perplexity: https://www.copilotkit.ai/blog/build-a-perplexity-clone-with-copilotkit
[35] gitHub-репозиторий: https://github.com/CopilotKit/CopilotKit/tree/main/examples/coagents-ai-researcher
[36] демо-версия: https://examples-coagents-ai-researcher-ui.vercel.app/
[37] официальном репозитории: https://github.com/CopilotKit/CopilotKit/tree/main/examples
[38] Подробнее: https://otus.pw/jokn/
[39] Подробнее: https://otus.pw/672MS/
[40] в календаре.: https://otus.pw/v1TS/
[41] Источник: https://habr.com/ru/companies/otus/articles/886050/?utm_source=habrahabr&utm_medium=rss&utm_campaign=886050
Нажмите здесь для печати.