Автоматизация: Есть ли шанс у Maestro для тестирования мобильных приложений?
Итак, автоматизация тестирования мобильных приложений — это тема, которая остается актуальной и востребованной. За последние годы наблюдается тенденция к упрощению разработки и снижению объема написания кода. “No code” решения только способствуют этому.
Более того, технологии искусственного интеллекта [1] (ИИ) все чаще применяются для создания тестов, что значительно ускоряет процессы. Например, Testim [2] или Applitools Eyeys [3].
Прежде чем мы перейдем к обсуждению Maestro, давайте рассмотрим основные фреймворки для тестирования мобильных приложений и их особенности.
Кстати, про основы веб-автоматизации я рассказал в этом видео [4]. Если вы новичок в деле автоматизации – думаю вам будет полезно посмотреть этот урок.
Популярные фреймворки для мобильного тестирования
Appium
Универсальное решение для тестирования iOS и Android. Основное преимущество — возможность работы без доступа к исходному коду приложения. Интуитивно понятный Selenium-синтаксис, позволяет разработчикам писать тесты на множестве языков программирования: Java, Python, JavaScript, C#, Ruby и других.
Несмотря на популярность, Appium часто критикуют за нестабильность и сложность в настройке, особенно при работе с большими и сложными проектами. Не все так гладко как кажется, но инструмент является очень популярным. Пожалуй, наибольшее количество документации именно под Appium.
XCUITest
Стандартный инструмент для тестирования приложений на iOS, интегрированный в Xcode. Поддерживает только языки Objective-C и Swift, что ограничивает его использование.
Подходит для разработки быстрых и надежных тестов, но работает исключительно с экосистемой Apple.
Jetpack Compose Testing
Новый фреймворк Jetpack Compose позволяет тестировать приложения, которые разработаны с декларативным подходом.
У меня есть видео про автоматизацию [5] с помощью этого инструмента, включая описание работы тестового приложения ToDoSlav, которое мы будем рассматривать далее в статье.
Espresso
Инструмент от Google для тестирования Android-приложений. Отличается простотой использования, высокой стабильностью и встроенной поддержкой Java и Kotlin. Espresso идеально подходит для написания тестов, интегрированных в процессы разработки.
Также можно упомянуть KIF, Robotium и другие инструменты для мобильного тестирования. Однако, Appium является основным инструментом в индустрии мобильного тестирования.
Maestro: новый “игрок” в мобильном тестировании?
Maestro [6] — этот фреймворк фокусируется на удобстве использования и снижении порога входа для начинающих тестировщиков. Код в случае этого фреймворка простой, без лишней необходимости использовать другие библиотеки или писать лишний код.
Что еще интересно: судя по поддерживаемым платформам, возможно также и веб-тестирование.
Особенности Maestro
-
Поддержка iOS и Android: универсальное решение для обеих платформ. В случае с iOS на данный момент есть ограничение, что фреймворк не работает с реальными устройствами – только с эмуляторами.
-
Возможность использования Page Object Model. Можно писать простые YAML скрипты, а можно использовать POM [7] и прописать локаторы js в отдельном файле.
-
Простота настройки: не требует сложных конфигураций и интеграций. По сути, это даже не столько программирование, а написание простых команд в YAML файле.
-
Интуитивно понятный интерфейс: тесты создаются буквально за пару кликов, что особенно удобно для тестировщиков без опыта [8] программирования.
-
Гибкость: возможность интеграции с CI/CD процессами.
-
Работа с локаторами: Локаторы определяются через атрибуты ID, текст или позиции. Это упрощает их создание и обслуживание по сравнению с Appium, где часто требуется сложная XPath-навигация (что является отдельной “болью”). Также есть “maestro studio” – веб-интерфейс, который позволяет легко найти необходимые локаторы.
-
Стабильность: фреймворк минимизирует количество ложных срабатываний (“flaky tests”), обеспечивая более надежные результаты. Однако надо учитывать, что он находится в стадии активной разработки и далеко не весь функционал реализован. Нет необходимости управлять ожиданиями элементов, в отличие от Appium и подобных ему фреймворков.
Как установить Maestro?
Не будем слишком долго фокусироваться на установке, так как есть довольно обширный документ об этом на официальном сайте [9]. Для Windows необходима установка WSL [10] компонента в систему.
Далее Maestro можно установить на любой системе с помощью команды:
curl -fsSL "https://get.maestro.mobile.dev" | bash
Либо (если у вас установлен пакетный менеджер HomeBrew [11]), то можно использовать команду:
brew tap mobile-dev-inc/tap brew install maestro
Основные команды для запуска Maestro
Все довольно просто. В основном вы будете использовать следующие команды:
-
Запуск теста: maestro test <test_file.yaml>. Позволяет выполнить сценарий тестирования.
-
Просмотр логов: maestro cloud. Позволяет запускать тесты в “облаке”. Для этого у разработчика есть отдельный сайт [12].
-
Интерактивный режим: maestro studio. Запускает графический интерфейс для создания и редактирования тестов.
-
Проверка конфигурации: maestro record. Запись видео-тестов исполнения тестов. Удобно, когда такое средство встроено непосредственно в сам фреймворк
Пример использования Maestro
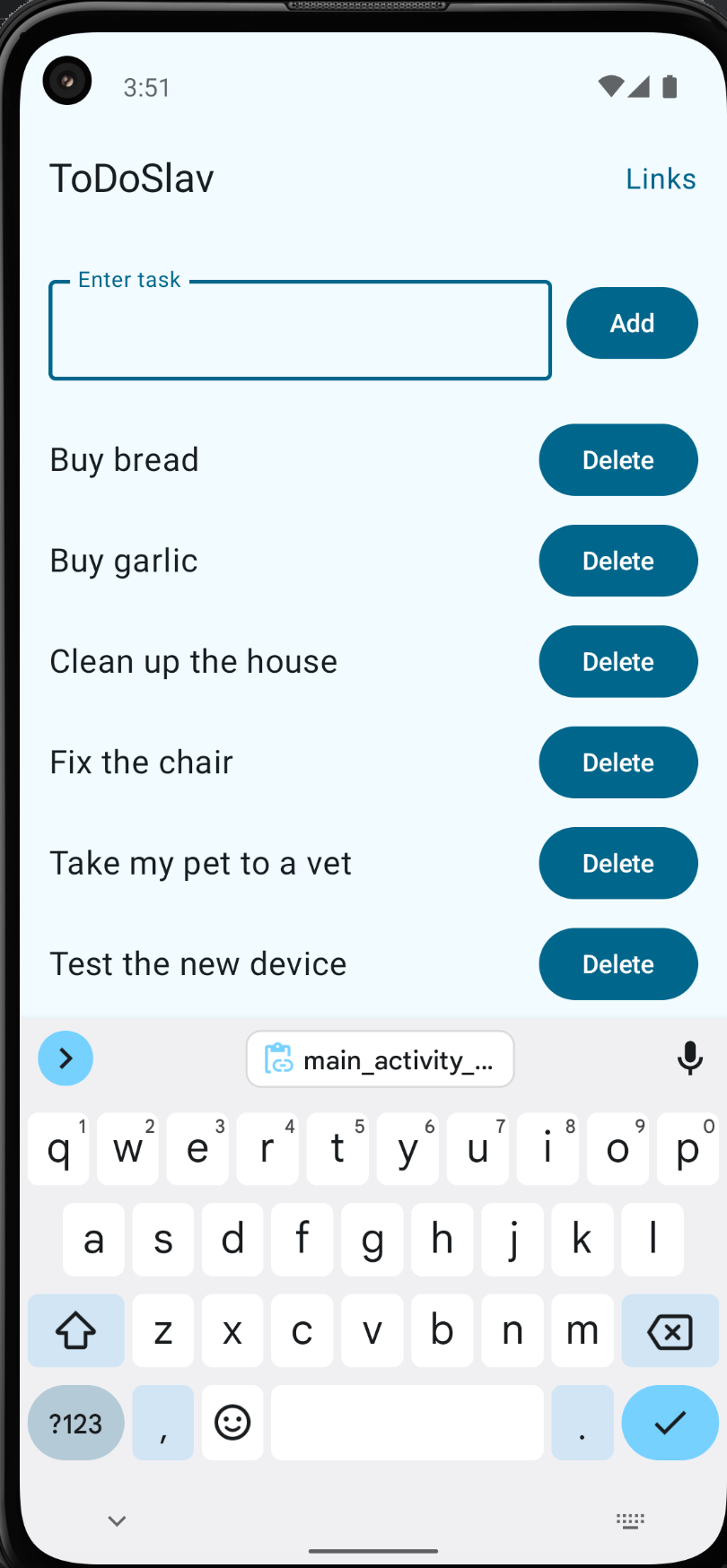
Мы будем тестировать простое приложение для создания списка задач “ToDoSlav”. Его я написал как шаблон для тестирования с использованием различных фреймворков. У меня есть видео-урок по автоматизации этого приложения с использованием Jetpack Compose [5].
Репозиторий с приложением здесь [13]. Можно собрать готовый APK файл с помощью Android Studio, а можно использовать готовый файл здесь [14].
После того как APK файл скачан или собран вами самостоятельно – можно приступать к созданию и настройке эмулятора, либо использованием вашего физического Android устройства. Видео-инструкцию по тому как это сделать в Android Studio я создал здесь [15].
Конфигурация теста Maestro

После установки приложения на эмулятор или физическое устройство – можно приступать к написанию тестов.
Кстати, установить приложение можно просто “перетягиванием” apk файла в эмулятор или использованием команды “adb install <название>.apk”. После этого оно появится в списке установленных приложений на устройстве.
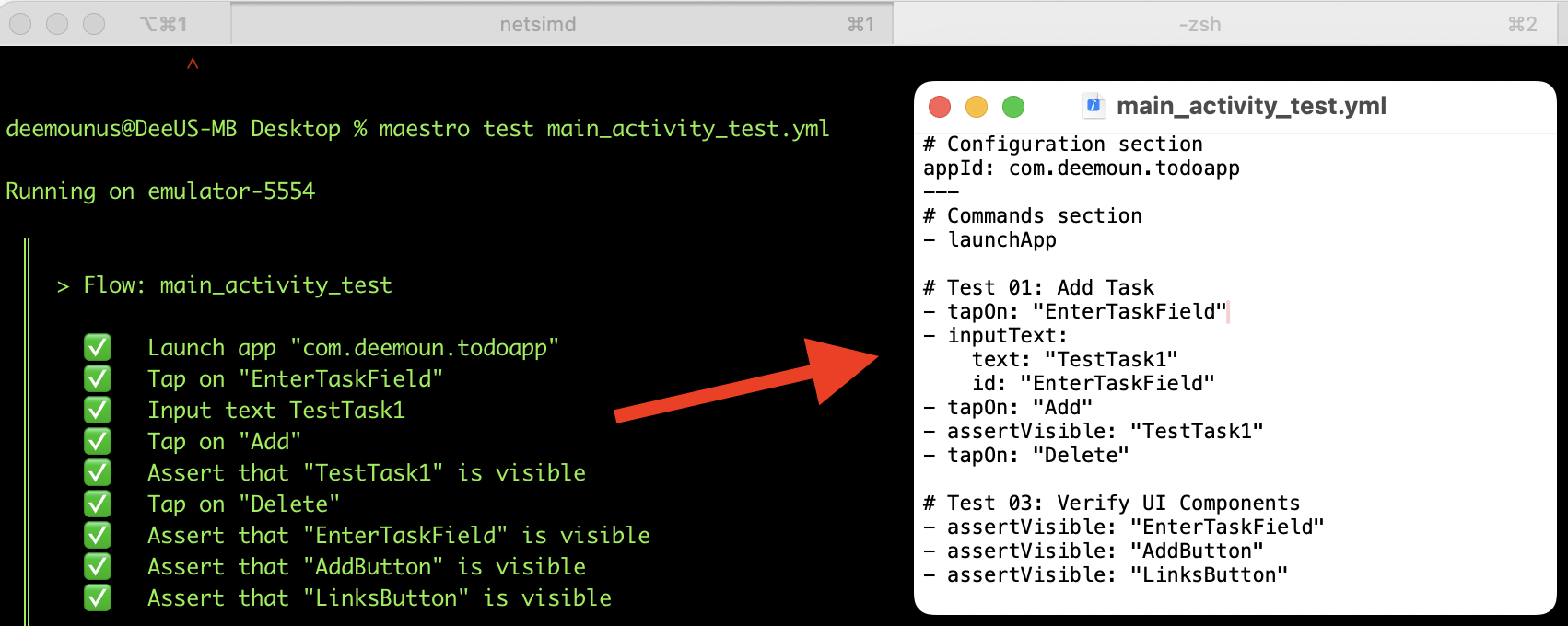
Напишем простой Android тест для нашего приложени ToDoSlav с использованием следующих команд и назовем его main_activity_test.yml:
appId: com.deemoun.todoapp
---
# Commands section
- launchApp
# Test 01: Add Task
- tapOn: "EnterTaskField"
- inputText:
text: "TestTask1"
id: "EnterTaskField"
- tapOn: "Add"
- assertVisible: "TestTask1"
- tapOn: "Delete"
# Test 02: Verify UI Components
- assertVisible: "EnterTaskField"
- assertVisible: "AddButton"
- assertVisible: "LinksButton"Разберем каждую команду:
1) appId: У каждого установленного приложения на Android есть определенный идентификатор. В нашем случае это “com.deemoun.todoapp“.
2) Команда “launchApp“. Запускаем приложение по этому идентификатору. Если указан неверно – приложение не запустится.
3) Указываем комментарий, что это первый тест “Test 01” и пишем шаги.
4) Первый шаг: Установить фокус на элементе “EnterTaskField” – это поле ввода в нашей программе. Используется команда “tapOn“
5) Далее пишем, что мы производим ввод в поле с названием “EnterTaskField” с содержанием “TestTask1”. Используется команда “inputText” с параметрами “text” и “id” нужного элемента.
6) Далее мы нажимаем кнопку “Add” с помощью уже известной нам команды “tapOn”.
7) С помощью команды “assertVisible” проверяем, что такой элемент имеется на экране.
8) Удаляем добавленное задание с помощью команды “tapOn” по названию элемента: “Delete”.
Запуск тестов Maestro

Запуск тестов осуществляем с помощью команды “maestro test main_activity_test.yml” в терминале вашей операционной системы.
Как мы видим на скриншоте выше – все тесты здесь прошли успешно, но так бывает не всегда. В случае когда тест “провалился” – формируется скриншот с окном приложения в момент “провала” теста.
Maestro Studio: поиск элементов и локаторов

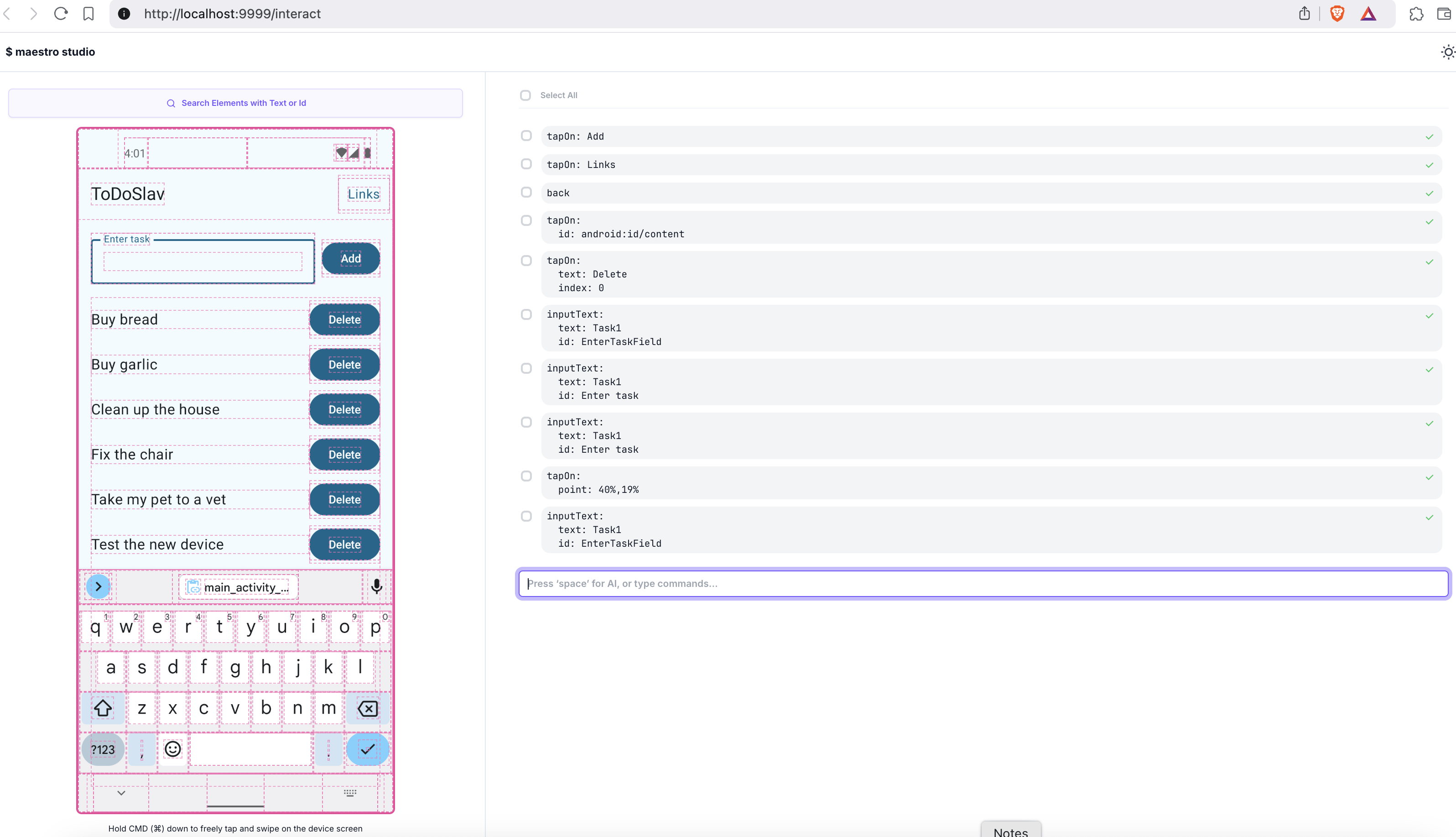
Возникает вопрос. Каким же образом находить элементы на экране и взаимодействовать с ними? Так вот, Maestro Studio — это инструмент с графическим интерфейсом, который упрощает создание тестов.
Можно записать готовый сценарий и потом просто вставить его в YAML файл, а можно найти локаторы и использовать их в нужных случаях.
Утилита запускается с помощью команды «maestro studio» и открывается в вашем веб‑браузере. Важно, чтобы был запущен эмулятор, так как утилита подключается к эмулятору. В левой части утилиты доступные элементы приложения, а в правой окно запуска команд и поиска элементов.
Основные возможности Maestro Studio
-
Запись действий пользователя для автоматической генерации сценария.
-
Поиск локаторов для элементов
-
Визуальная отладка тестов в реальном времени.
-
Быстрая модификация уже созданных тестов.
Какие у Maestro основные команды для выполнения тестов?
|
Команда |
Применение |
|
tapOn |
Нажатие на элемент интерфейса по его ID или тексту элемента |
|
inputText |
Ввод текста в поле ввода |
|
assertVisible |
Проверка наличия элемента на экране |
|
scroll |
Прокрутка до определенного элемента |
|
longPress |
Длительное нажатие на элемент |
|
capture |
Сохранение снимка экрана |
|
swipe |
Проведение по экране в указанном направлении |
|
waitFor |
Ожидание появления элемента |
Appium: лучше или нет?
Appium [16] это инструмент с большой историей разработки и применения. В больших компания уже выработалась культура вокруг Selenium-подобного синтаксиса и это не так быстро изменить.
Несмотря на проблемы в Appium (например, самая очевидная – управление ожиданиями элементов) – Appium активно развивающийся инструмент, который себя уже зарекомендовал на рынке.
Но это не значит, что его позиции нельзя потеснить. Более того, это уже происходит.
Выводы
Maestro — это интересное решение для тех, кто ищет простоту и доступность в автоматизации тестирования мобильных приложений.
Оно снижает порог входа для начинающих тестировщиков, упрощает работу с локаторами и обеспечивает стабильное выполнение тестов. Я не вижу ничего плохого в снижении порога входа в автоматизацию тестирования. Тестирование не для избранных, а ИИ позволяет быстро поправлять тесты, в том числе и для этого фреймворка.
Однако, несмотря на все преимущества, есть и моменты, где еще стоит поработать создателям этого фреймворка, а именно:
-
Расширение поддержки сложных сценариев: добавление возможностей для тестирования более специфических пользовательских взаимодействий.
-
Улучшение документации Maestro
-
Интеграции: больше готовых решений для CI/CD, а также IDE.
Я бы не рекомендовал это решение для тех, кто использует уже настроенный фреймворк автоматизации и готовые, написанные тесты.
Все таки, это новое решение и имеет вышеперечисленные недостатки. C другой стороны, если приложение простое и имеет всего 2-3 страницы, то имеет смысл рассмотреть Maestro (можно в течение пары часов написать необходимые тесты).
Будем наблюдать как будет развиваться этот фреймворк в дальнейшем и сможет ли он конкурировать с другими инструментами.
Автор: DeemounUS
Источник [17]
Сайт-источник BrainTools: https://www.braintools.ru
Путь до страницы источника: https://www.braintools.ru/article/11125
URLs in this post:
[1] интеллекта: http://www.braintools.ru/article/7605
[2] Testim: https://www.testim.io/
[3] Applitools Eyeys: https://applitools.com/platform/eyes/
[4] рассказал в этом видео: https://www.youtube.com/watch?v=K3kz9hXSvLc
[5] видео про автоматизацию: https://www.youtube.com/watch?v=2poIKIdfSZQ
[6] Maestro: https://maestro.mobile.dev/
[7] можно использовать POM: https://maestro.mobile.dev/examples/page-object-model
[8] опыта: http://www.braintools.ru/article/6952
[9] официальном сайте: https://maestro.mobile.dev/getting-started/installing-maestro
[10] установка WSL: https://learn.microsoft.com/en-us/windows/wsl/install
[11] HomeBrew: https://brew.sh/
[12] отдельный сайт: https://www.robintest.com/
[13] здесь: https://github.com/deemoun/todoslav
[14] здесь: https://github.com/deemoun/todoslav/releases/download/release/app-release.apk
[15] я создал здесь: https://www.youtube.com/watch?v=yWsBhp-Fg3k
[16] Appium: https://appium.io/docs/en/latest/
[17] Источник: https://habr.com/ru/articles/872492/?utm_source=habrahabr&utm_medium=rss&utm_campaign=872492
Нажмите здесь для печати.